Obrazek ze ścieżką odcięcia: Difference between revisions
No edit summary |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:PL]] | [[Category:PL]] | ||
[[Category:JTZ]] | |||
{{TOC_sidebar_PL}} | |||
Inne wersje: [[Bild mit Beschneidungspfad|Deutsch]] | |||
{| border="0" cellpadding="2" cellspacing="0" align="right" style="color:white;background:#065682;" | {| border="0" cellpadding="2" cellspacing="0" align="right" style="color:white;background:#065682;" | ||
Latest revision as of 19:07, 4 September 2007
- Linkownia
- Zrobione w Scribusie
- Gazety i czasopisma
- Polska lokalizacja Scribusa
- Darmowe polskie fonty
- Słowniczek pojęć z DTP
- Pierwsze kroki ze Scribusem
- Praca z ramkami tekstowymi
- Praca z ramkami graficznymi
- Praca ze stronami wzorcowymi
- Praca w Edytorze artykułów
- Tekst na krzywej
- Scribus w Ubuntu Linux
- Klik i Scribus działa
- Instalacja za pomocą Cmake
- Tworzenie spisu treści
- Formularze PDF
- Kolory dodatkowe
- Obrazek ze ścieżką odcięcia
- Instalacja profili ICC
- Dodawanie fontów
- Import grafik EPS
- Zawieszone spójniki
- Twój pierwszy artykuł
- Tworzenie hiperłączy
- Zarządzanie kolorami
- Skąd pobrać Scribusa?
- Podgląd wydruku nie działa
- Scribus dla MacOSX?
- Dodawanie fontów
- Scribus po polsku
- Type 1 i ligatury
- Automatyczne numery stron
- Interlinia w Scribusie
- Pierwsze kroki z DTP
- Skalowanie obrazka w ramce
- Export do PDF/X-3
- Ligatury i cyfry nautyczne?
- Pomoc w rozwoju Scribusa
- Przykładowe dokumenty
- Zgłaszanie błędów
- Słowniki dzielenia na sylaby
Inne wersje: Deutsch
| Wymagania: | |
| System operacyjny: | dowolny |
| Wersja Scribusa: | 1.3.3.* |
| Znajomość DTP: | Początkujący |
Obrazek ze ścieżką odcięcia
Scribus dysponuje co prawda opcją użycia ścieżki odcięcia jako ramki obrazka (Konfiguracja... względnie Ustawienia dokumentu / Narzędzia / Właściwości ramki graficznej / Użyj wbudowanej ścieżki odcięcia), ale u mnie (autorki niemieckojęzycznego oryginału – przyp. tłum.) jeszcze nigdy to nie zadziałało, niezależnie od formatu pliku. Poniższy artykuł opisuje, jak rozwiązać to zadanie z pomocą programu GiMP. Inne programy do obróbki grafiki rastrowej, które umożliwiają eksport ścieżek jako plików SVG, również nadają się do tego celu.
Edycja obrazka w programie GIMP i eksport ścieżki
Import pliku SVG do Scribusa
|
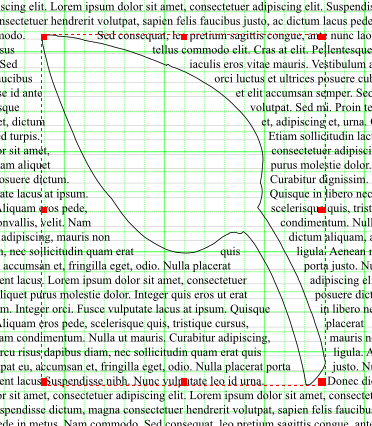
Przed importem do Scribusa należy najpierw zamknąć wszystkie dokumenty. Za pomocą opcji Plik / Importuj / Importuj SVG wczytaj plik SVG do Scribusa. Zaimportowany plik wyląduje na stronie dopasowanej wielkością do pliku SVG, jako jednostka ustawiony jest Pt. Skopiuj zaimportowaną grafikę SVG, otwórz dokument, w który chcesz wkleić obrazek i wstaw obrazek na odpowiedniej stronie. Dopasuj wielkość (szerokość i wysokość) wklejonej grafiki SVG za pomocą zakładki X,Y,Z w palecie Właściwości, zwracając uwagę, aby symbol łańcuszka obok wysokości i szerokości był zamknięty. Przemieść grafikę SVG za pomocą myszy albo palety właściwości w pożądane miejsce na stronie. Grafika SVG musi zostać umieszczona nad tekstem. W zakładce Kształt ramki palety Właściwości zaznacz opcję Tekst opływa ramkę. Jeśli to konieczne, zwiększ odstęp tekstu od obrazka w zakładce Kształt ramki palety Właściwości. (Obrazek 2) |
Zamiana wielokąta SVG na ramkę obrazka
W zakładce Linia palety Właściwości zmień grubość linii na 0, a w zakładce Kolory wybierz Brak jako kolor linii.
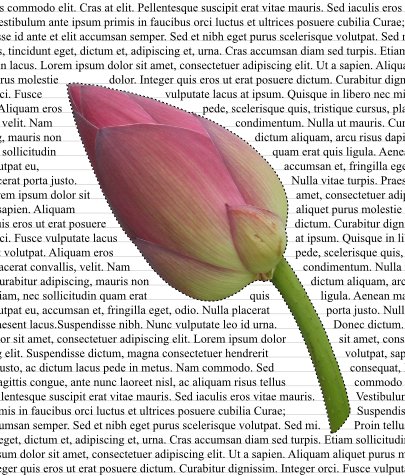
Teraz kliknij na wielokącie SVG i wybierz z menu kontekstowego opcję Zamień na / Ramka graficzna. Teraz należy już tylko za pomocą opcji Pobierz obrazek z menu kontekstowego pobrać przygotowany uprzednio obrazek PNG. (Obrazek 3)