Capilettera avanzati: Difference between revisions
(New page, translated from "Advanced Drop Caps") |
({{torna}} added) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 35: | Line 35: | ||
|- | |- | ||
|[[Image:initial4.png]] | |[[Image:initial4.png]] | ||
|E infine, ma non meno importante: il contorno può essere convertito in cornice immagine. Vedi anche [[ | |E infine, ma non meno importante: il contorno può essere convertito in cornice immagine. Vedi anche [[Riempire_testo_con_un'immagine|Riempire testo con un'immagine]] | ||
|} | |} | ||
(c) Thomas Zastrow, 2007; traduzione italiana (c) 2011 Alessandro Levati<br /> | (c) Thomas Zastrow, 2007; traduzione italiana (c) 2011 Alessandro Levati<br /> | ||
'''The content of this page is licenced under the [http://www.fsf.org/licensing/licenses/fdl.html Free Documentation Licence].''' | '''The content of this page is licenced under the [http://www.fsf.org/licensing/licenses/fdl.html Free Documentation Licence].''' | ||
{{torna}} | |||
Latest revision as of 20:38, 11 April 2015
n capolettera è la prima lettera di un paragrafo a cui sono state date dimensioni maggiori del resto del testo, e spostata al di sotto della linea di base della prima riga. Nei libri antichi i capilettera spesso erano vere e proprie illustrazioni a colori dotate di qualità artistica e venivano aggiunti durante la decorazione dei libri manoscritti (miniatura); alcuni esempi si trovano in questa pagina su Wikipedia.
Scribus è in grado di creare quest'effetto grafico: in Modifica > Stili > Stili paragrafo, l'opzione "Capolettera" ingrandisce la prima lettera all'inizio di un testo:
Il seguente metodo è un po' più flessibile e permette di creare più effetti:
- creare una cornice di testo e caricarvi il testo. Regolare tipo e dimensioni del carattere e le altre impostazioni del testo come si desidera.
- cancellare la prima lettera del testo.
- creare un'altra cornice di testo (che chiameremo "iniziale") e inserirvi la lettera che era stata cancellata nella cornice precedente.
- ingrandire la cornice di testo "iniziale". Ricordare che contiene soltanto una lettera!
- convertire in contorno la cornice di testo "iniziale" con il comando Elemento > Converti in > Contorni. Se necessario, le dimensioni del capolettera ora possono essere modificate come se fosse un'immagine.
- selezionare la cornice "iniziale" e aprire la finestra Proprietà (F2); nella scheda Forma abilitare l'opzione "Il testo fluisce intorno alla cornice" e poi "Intorno alla cornice dell'oggetto".
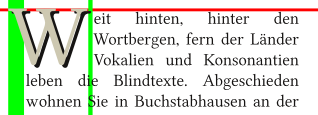
- ora basta spostare la cornice "iniziale" in modo che da posizionarla nell'angolo in alto a sinistra della prima cornice di testo: il testo sarà disposto intorno alla cornice "iniziale".

|
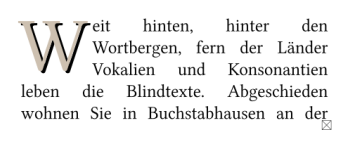
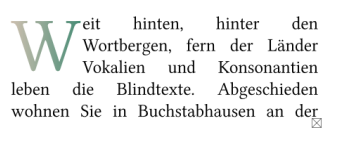
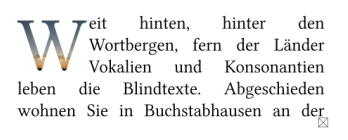
Il risultato è un normale capolettera. Il testo è in carattere Linux Libertine, 12 pt. Il capolettera utilizza lo stesso tipo di carattere, ma la misura è 50 pt. |
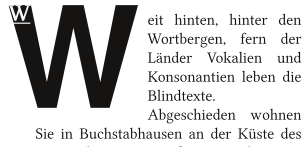
| Qui un secondo capolettera è stato inserito dietro il primo. Cambiando i colori si ottiene l'effetto di un'ombra. | 
|

|
Con questa tecnica, un'"ombra" può avere una dimensione diversa, o anche un diverso tipo di carattere. Quest'esempio usa una terza cornice vuota per fare in modo che il testo si posizioni correttamente intorno a questo capolettera complesso. |
| Questo capolettera ha una sfumatura di colore. | 
|

|
E infine, ma non meno importante: il contorno può essere convertito in cornice immagine. Vedi anche Riempire testo con un'immagine |
(c) Thomas Zastrow, 2007; traduzione italiana (c) 2011 Alessandro Levati
The content of this page is licenced under the Free Documentation Licence.
![]() Torna alla pagina iniziale - Torna al sommario
Torna alla pagina iniziale - Torna al sommario