Tekst na krzywej: Difference between revisions
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
|[[Image:Textpath3.jpg|thumb|450px]] | |[[Image:Textpath3.jpg|thumb|450px]] | ||
| width="50px" | | | width="50px" | | ||
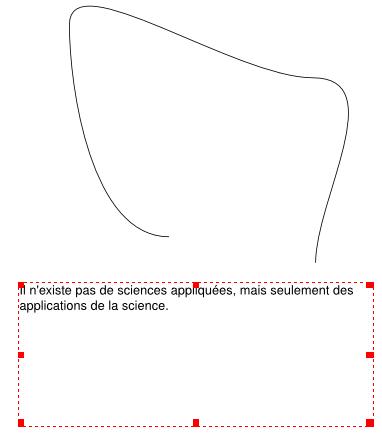
| width="300px" |Na pierwszej ilustracji widzimy odrębną linię oraz ramkę tekstową z cytatem [http://pl.wikipedia.org/wiki/Ludwik_Pasteur Ludwika Pasteura]. Jest to zwyczajna ramka tekstowa, | | width="300px" |Na pierwszej ilustracji widzimy odrębną linię oraz ramkę tekstową z cytatem [http://pl.wikipedia.org/wiki/Ludwik_Pasteur Ludwika Pasteura]. Jest to zwyczajna ramka tekstowa, stworzona w dowolnym miejscu strony, do której dodano tekst przy użyciu '''Edytora artykułów'''. Możesz spróbować ustawić font i wielkość tekstu poprawnie, ale jak się o tym później przekonamy, nie jest warto tracić na tę czynność zbyt dużo czasu, w przypadku gdy możemy edytować te funkcje później. | ||
Ta szczególna linia została utworzona z okręgu, zamieniona na Krzywą Beziera ('''''Menu kontekstowe:'' Zamień na > Krzywa Beziera''' albo '''Obiekt > Zamień na > Krzywa Beziera'''), przełamana, a następnie zedytowana do formy widocznej obok. | Ta szczególna linia została utworzona z okręgu, zamieniona na Krzywą Beziera ('''''Menu kontekstowe:'' Zamień na > Krzywa Beziera''' albo '''Obiekt > Zamień na > Krzywa Beziera'''), przełamana, a następnie zedytowana do formy widocznej obok. | ||
Jeśli nawet nie | Jeśli nawet nie zedytujesz figury geometrycznej lub wielokąta, ważna jest zamiana na Krzywą Beziera, aby opcja ''Dołącz tekst do ścieżki'' stała się dostępna. | ||
|} | |} | ||
| Line 29: | Line 29: | ||
==Edycja fontu== | ==Edycja fontu== | ||
{| | {| | ||
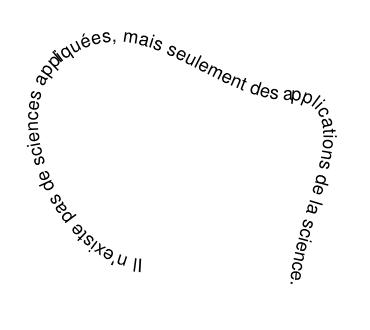
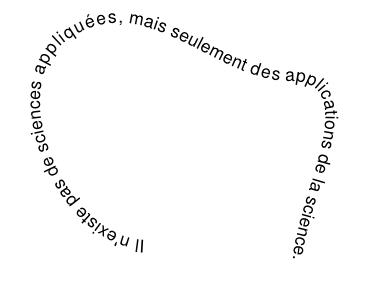
|width="300px" | W celu poprawienia nierównego położenia tych liter, kliknij na obiekt, a następnie otwórz Edytor artykułów. Tam zobaczysz swój tekst w pełni | |width="300px" | W celu poprawienia nierównego położenia tych liter, kliknij na obiekt, a następnie otwórz Edytor artykułów. Tam zobaczysz swój tekst w pełni edytowalny. Możemy w nim zmienić rozmiar fontu, dostosować odstępy między wybranymi wyrazami lub nawet częściami wyrazów. Pamiętaj, że nie musisz zamykać okna z Edytorem artykułów żeby zobaczyć dokonywane przez siebie zmiany - wystarczy, że klikniesz na przycisk '''Aktualizuj ramkę tekstową''' -- skrót klawiszowy: '''Ctrl+U''' ('''''ale nie''': Aktualizuj ramkę tekstową i zakończ'') upewniając się, że okno z Edytorem artykułów jest odpowiedniej wielkości i jego położenie nie przeszkadza w obserwacji dokonywanych zmian. | ||
Innym sposobem edycji właściwości tekstu jest użycie zakładki '''Tekst''' w oknie Właściwości, która oferuje nawet większą ilość możliwości zmiany wyglądu tekstu. Wszystkie standardowe opcje związane z tekstem, poza wyrównaniem oraz interlinią (co nie miałoby sensu, gdyby tam były), są dostępne dla tekstu na ścieżce! | Innym sposobem edycji właściwości tekstu jest użycie zakładki '''Tekst''' w oknie Właściwości, która oferuje nawet większą ilość możliwości zmiany wyglądu tekstu. Wszystkie standardowe opcje związane z tekstem, poza wyrównaniem oraz interlinią (co nie miałoby sensu, gdyby tam były), są dostępne dla tekstu na ścieżce! | ||
Revision as of 21:27, 9 December 2006
- Linkownia
- Zrobione w Scribusie
- Gazety i czasopisma
- Polska lokalizacja Scribusa
- Darmowe polskie fonty
- Słowniczek pojęć z DTP
- Pierwsze kroki ze Scribusem
- Praca z ramkami tekstowymi
- Praca z ramkami graficznymi
- Praca ze stronami wzorcowymi
- Praca w Edytorze artykułów
- Tekst na krzywej
- Scribus w Ubuntu Linux
- Klik i Scribus działa
- Instalacja za pomocą Cmake
- Tworzenie spisu treści
- Formularze PDF
- Kolory dodatkowe
- Obrazek ze ścieżką odcięcia
- Instalacja profili ICC
- Dodawanie fontów
- Import grafik EPS
- Zawieszone spójniki
- Twój pierwszy artykuł
- Tworzenie hiperłączy
- Zarządzanie kolorami
- Skąd pobrać Scribusa?
- Podgląd wydruku nie działa
- Scribus dla MacOSX?
- Dodawanie fontów
- Scribus po polsku
- Type 1 i ligatury
- Automatyczne numery stron
- Interlinia w Scribusie
- Pierwsze kroki z DTP
- Skalowanie obrazka w ramce
- Export do PDF/X-3
- Ligatury i cyfry nautyczne?
- Pomoc w rozwoju Scribusa
- Przykładowe dokumenty
- Zgłaszanie błędów
- Słowniki dzielenia na sylaby
Ta strona ma w przystępny sposób pokazać, jak umieścić tekst na ścieżce w Scribusie.
Pierwsze kroki
| Na pierwszej ilustracji widzimy odrębną linię oraz ramkę tekstową z cytatem Ludwika Pasteura. Jest to zwyczajna ramka tekstowa, stworzona w dowolnym miejscu strony, do której dodano tekst przy użyciu Edytora artykułów. Możesz spróbować ustawić font i wielkość tekstu poprawnie, ale jak się o tym później przekonamy, nie jest warto tracić na tę czynność zbyt dużo czasu, w przypadku gdy możemy edytować te funkcje później.
Ta szczególna linia została utworzona z okręgu, zamieniona na Krzywą Beziera (Menu kontekstowe: Zamień na > Krzywa Beziera albo Obiekt > Zamień na > Krzywa Beziera), przełamana, a następnie zedytowana do formy widocznej obok. Jeśli nawet nie zedytujesz figury geometrycznej lub wielokąta, ważna jest zamiana na Krzywą Beziera, aby opcja Dołącz tekst do ścieżki stała się dostępna. |
Czas na magię
Zaznacz krzywą oraz ramkę tekstową -- najłatwiejszym rozwiązaniem może okazać się obrysowanie przy użyciu lewego przycisku myszy, pamiętając, że tryb Wybierz obiekt musi być aktywny.
Teraz kliknij na Obiekt --> Dołącz tekst do ścieżki a otrzymasz wynik jak tutaj (pokazany po zmianie wielkości tekstu w celu zapełnienia linii).