Spazio bianco: Difference between revisions
(New page, translated from "Whitespace") |
m (missing word) |
||
| Line 2: | Line 2: | ||
Lo ''spazio bianco'', nel contesto della progettazione grafica e dell'impaginazione, è lo spazio "vuoto" sulla pagina, quello che non contiene testo, immagini, né altri elementi. A volte si dice che la progettazione grafica consiste principalmente nel gestire lo spazio bianco, nell'usare questo spazio in modo attento e abile, e vi sono design che contengono quasi soltanto spazio bianco. | Lo ''spazio bianco'', nel contesto della progettazione grafica e dell'impaginazione, è lo spazio "vuoto" sulla pagina, quello che non contiene testo, immagini, né altri elementi. A volte si dice che la progettazione grafica consiste principalmente nel gestire lo spazio bianco, nell'usare questo spazio in modo attento e abile, e vi sono design che contengono quasi soltanto spazio bianco. | ||
Alcune funzioni dello spazio sono: | Alcune funzioni dello spazio bianco sono: | ||
* guidare l'occhio nella pagina. Potreste pensare che sia il contenuto a farlo, ma immaginate una pagina completamente riempita di contenuto: potrebbe apparire ingombra, disordinata e priva di organizzazione: dove si posa l'occhio quando inizia a guardarla, e dove va poi? Lo spazio bianco può aiutare il lettore a organizzare mentalmente ciò che c'è sulla pagina. | * guidare l'occhio nella pagina. Potreste pensare che sia il contenuto a farlo, ma immaginate una pagina completamente riempita di contenuto: potrebbe apparire ingombra, disordinata e priva di organizzazione: dove si posa l'occhio quando inizia a guardarla, e dove va poi? Lo spazio bianco può aiutare il lettore a organizzare mentalmente ciò che c'è sulla pagina. | ||
Revision as of 22:12, 28 March 2015
Lo spazio bianco, nel contesto della progettazione grafica e dell'impaginazione, è lo spazio "vuoto" sulla pagina, quello che non contiene testo, immagini, né altri elementi. A volte si dice che la progettazione grafica consiste principalmente nel gestire lo spazio bianco, nell'usare questo spazio in modo attento e abile, e vi sono design che contengono quasi soltanto spazio bianco.
Alcune funzioni dello spazio bianco sono:
- guidare l'occhio nella pagina. Potreste pensare che sia il contenuto a farlo, ma immaginate una pagina completamente riempita di contenuto: potrebbe apparire ingombra, disordinata e priva di organizzazione: dove si posa l'occhio quando inizia a guardarla, e dove va poi? Lo spazio bianco può aiutare il lettore a organizzare mentalmente ciò che c'è sulla pagina.
- stabilire un tono emotivo. Di solito lo spazio bianco, per sua stessa natura, ha un effetto calmante, ma quando un lettore può guardare una pagina e avere subito un'idea del suo argomento, e spostarsi da un elemento all'altro in modo logico, la mente si calma. Inoltre il lettore probabilmente dedicherà più tempo al contenuto, invece che andare subito ad occuparsi di qualcos'altro.
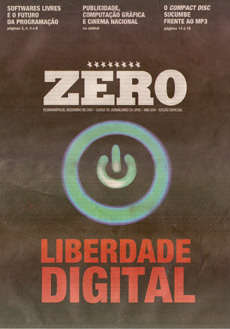
Non dimenticate che tutto questo avviene in gran parte, se non completamente, a livello inconscio. La mente reagisce quasi subito all'aspetto grafico, e può ricavarne molto rapidamente un'impressione positiva o negativa, anche prima di afferrare alcunché del contenuto. Spesso si vedono pagine che si affidano a immagini che fanno schizzare gli occhi dalle orbite, a colori brillanti, elementi disposti in modo sconnesso e disallineato. È legittimo usare uno stile grafico vivace, dinamico e perfino aggressivo; ma va fatto con giudizio. Come mostrato dagli esempi in questa pagina, a volte gli elementi che involontariamente catturano l'attenzione non hanno nulla a che fare con il contenuto che vogliamo offrire al lettore.
Ora mostreremo qualche esempio tratto da altre parti del wiki, principalmente dalle Success stories, per illustrare alcuni modi di usare lo spazio bianco.
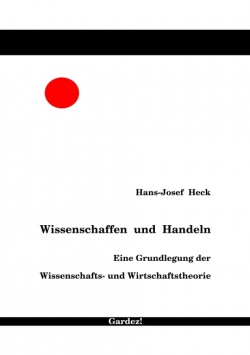
Esempio 1
| Questo è un contributo di Hans-Josef Heck. Questa copertina ha un design che colpisce, per l'uso di colori forti e di abbondante spazio bianco. Il cerchio rosso è accuratamente dimensionato e posizionato per controbilanciare il testo nell'angolo opposto dello spazio rettangolare. In questo modo il cerchio rosso attrae l'occhio, ma non distrae dal testo, che consiste del nome dell'autore e del titolo, e lo spazio bianco aiuta ad ottenere l'effetto voluto. |