Tekst na krzywej
- Linkownia
- Zrobione w Scribusie
- Gazety i czasopisma
- Polska lokalizacja Scribusa
- Darmowe polskie fonty
- Słowniczek pojęć z DTP
- Pierwsze kroki ze Scribusem
- Praca z ramkami tekstowymi
- Praca z ramkami graficznymi
- Praca ze stronami wzorcowymi
- Praca w Edytorze artykułów
- Tekst na krzywej
- Scribus w Ubuntu Linux
- Klik i Scribus działa
- Instalacja za pomocą Cmake
- Tworzenie spisu treści
- Formularze PDF
- Kolory dodatkowe
- Obrazek ze ścieżką odcięcia
- Instalacja profili ICC
- Dodawanie fontów
- Import grafik EPS
- Zawieszone spójniki
- Twój pierwszy artykuł
- Tworzenie hiperłączy
- Zarządzanie kolorami
- Skąd pobrać Scribusa?
- Podgląd wydruku nie działa
- Scribus dla MacOSX?
- Dodawanie fontów
- Scribus po polsku
- Type 1 i ligatury
- Automatyczne numery stron
- Interlinia w Scribusie
- Pierwsze kroki z DTP
- Skalowanie obrazka w ramce
- Export do PDF/X-3
- Ligatury i cyfry nautyczne?
- Pomoc w rozwoju Scribusa
- Przykładowe dokumenty
- Zgłaszanie błędów
- Słowniki dzielenia na sylaby
Ta strona ma w przystępny sposób pokazać, jak umieścić tekst na ścieżce (nazywny również tekstem na krzywej) w Scribusie.
Pierwsze kroki
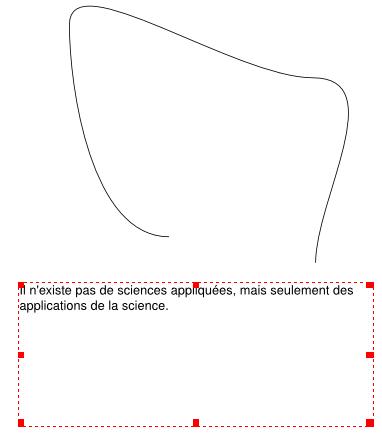
| Na pierwszej ilustracji widzimy odrębną linię oraz ramkę tekstową z cytatem z Ludwika Pasteura. Jest to zwyczajna ramka tekstowa, stworzona w dowolnym miejscu strony, do której dodano tekst przy użyciu Edytora artykułów. Możesz spróbować ustawić font i wielkość tekstu poprawnie, ale jak się o tym później przekonamy, nie jest warto tracić na tę czynność zbyt dużo czasu, w przypadku gdy możemy edytować te funkcje później.
Ta szczególna linia została utworzona z okręgu, zamieniona na Krzywą Beziera (Menu kontekstowe: Zamień na > Krzywa Beziera albo Obiekt > Zamień na > Krzywa Beziera), przełamana, a następnie przeedytowana do formy widocznej obok. Jeśli nawet nie poddasz edycji figury geometrycznej lub wielokąta, ważna jest zamiana na Krzywą Beziera, aby opcja Dołącz tekst do ścieżki stała się dostępna. |
Czas na magię
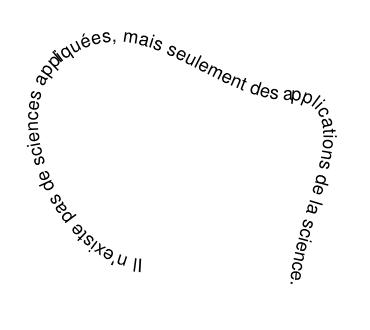
Zaznacz krzywą oraz ramkę tekstową -- najłatwiejszym rozwiązaniem może okazać się obrysowanie przy użyciu lewego przycisku myszy, pamiętając, że tryb Wybierz obiekt musi być aktywny.
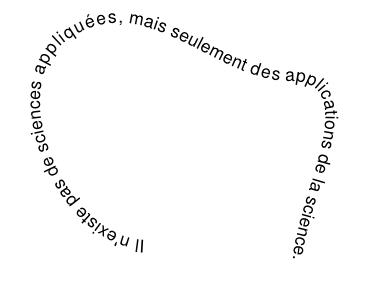
Teraz kliknij na Obiekt > Dołącz tekst do ścieżki, a otrzymasz wynik jak tutaj (pokazany po zmianie wielkości tekstu w celu zapełnienia linii).