L'impaginazione - i fondamenti
Introduzione
Quest'articolo illustra alcuni semplici esempi di impaginazione, con una breve introduzione ai seguenti concetti:
- spazio bianco
- leggere una pagina
- equilibrio della pagina
- modifiche del contenuto
Non intendiamo dare una spiegazione completa su come creare un'impaginazione; si potrebbe scrivere un intero libro su quest'argomento, che tuttavia potrebbe non contenere il tipo di impaginazione che serve per il vostro particolare progetto. Mostreremo invece alcuni esempi di base e per ciascuno di essi una breve analisi critica. Speriamo che la lettura di quest'articolo vi darà una comprensione di base dell'impaginazione.
I consigli e le indicazioni che diamo qui sono adatti a documenti "generici" come:
- notiziari
- riviste
- relazioni
Non sono molto adatti per documenti come:
- menù di ristoranti
- poster musicali
- libri
Documenti particolari come i precedenti hanno specifiche esigenze di impaginazione che qui non tratteremo.
Note
Tutti gli esempi di impaginazione che mostreremo utilizzano gli stessi:
- testi
- famiglia di carattere
- immagini
- stili
Gli stessi testi e stili sono usati in tutti gli esempi per mostrare che cosa accade allo stesso testo in impaginazioni diverse. È stata utilizzata la famiglia di caratteri Arial/Helvetica, una tra le più comuni e sobrie, in modo da non confondere la scelta e il trattamento dei caratteri con l'impaginazione e concentrare l'attenzione su quest'ultima. Sono state usate semplici immagini rettangolari, non isolate dal rispettivo sfondo, poiché sono il tipo più comune di immagini disponibili.
Il nostro obiettivo è di mostrare le differenze tra diverse impaginazioni, non tra diversi design di pagina.
Potete pensare al design della pagina come all'aspetto complessivo che volete dare alla pagina, compresi i tipi di carattere, i colori e tutto ciò che concorre a formare la pagina finita. L'impaginazione riguarda soltanto la disposizione di base degli oggetti nella pagina.
Tutti i testi e le immagini provengono dalla pagina della Wikipedia inglese su Londra.
Impaginazione "da elaboratore di testo"
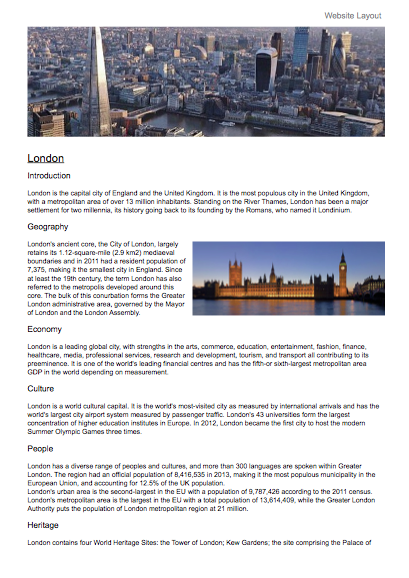
Se siete abituati a usare un elaboratore di testo, la figura 1 mostra il tipo di impaginazione che probabilmente siete abituati a vedere, o addirittura a creare voi stessi.
A meno che non vi ordinino di creare documenti con quest'aspetto, non fatelo. Se lo fate, non farete un piacere né a voi stessi né ai vostri lettori.
Questo tipo di impaginazione:
- ha un aspetto molto noioso
- ha lunghe righe di testo che non mantengono l'attenzione del lettore
- ha una gran quantità di spazio bianco che non aiuta l'impaginazione
Inoltre potreste osservare che non tutto il testo riesce a stare nella pagina; il paragrafo "Heritage" si interrompe improvvisamente. Ovviamente bisogna fare qualcosa per rimediare.
Quali alternative vi sono?
Impaginazione "da sito"
Forse avete esperienza di creazione di siti, e quindi siete abituati a vedere impaginazioni del tipo di quella mostrata in figura 2.
Qui avete una bella immagina grande nella parte alta della pagina per catturare l'attenzione del lettore, e un'immagine secondaria allineata al margine destro per rendere il tutto un po' più interessante.
Questo può apparire gradevole, ma una pagina in formato PDF o stampata, a differenza di una pagina web, ha misure limitate. Quindi, come prima, il testo si interrompe perché non c'è abbastanza spazio nella pagina. E, di nuovo, vi sono lunghe righe di testo che rendono la lettura difficoltosa.
Allora che altro possiamo fare? Ebbene, perché non usare due colonne di testo?
Una semplice impaginazione a due colonne
Se il testo è diviso in più colonne le righe sono più corte; questo in genere le rende più facili da leggere e tende a ridurre la quantità di spazio bianco "inutilizzato".
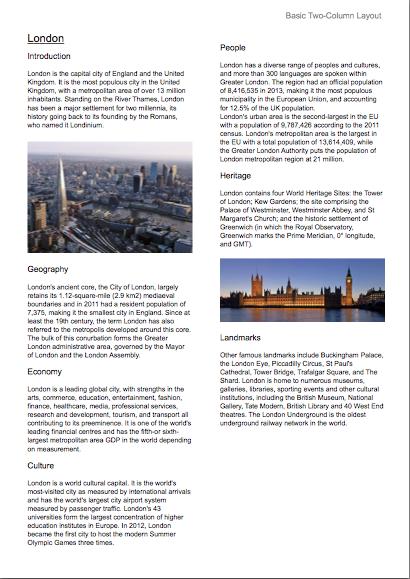
La figura 3 mostra una semplice impaginazione a due colonne.
Speriamo che questa impaginazione appaia piacevole. Le righe di testo sono più corte ed è molto facile vedere come ci si aspetta che leggiate la pagina.
Noterete inoltre che ora tutto il testo sta nella pagina; c'è perfino dello spazio vuoto che potrebbe essere usato per qualcos'altro, come un'altra immagine o una citazione dal testo.
Ora potete far stare tutto il testo nella pagina, perché le frasi che non riempiono completamente le righe lasciano degli spazi bianchi alla loro "fine". Tutti questi "spazi finali", frase dopo frase, occupano un bel po' di spazio.
Questa impaginazione è ragionevole, ma pensiamo che sarete d'accordo nel considerarla un po' noiosa. Leggete un po', guardate l'immagine, leggete un altro po', ecco un'altra immagine, leggete ancora un po', finito. Non è molto interessante da guardare. È più o meno come l'impaginazione precedente, ma con meno spazio sprecato.
Allora che potete fare? Ebbene, che succede se provate con tre colonne invece che con due?
Una semplice impaginazione a tre colonne
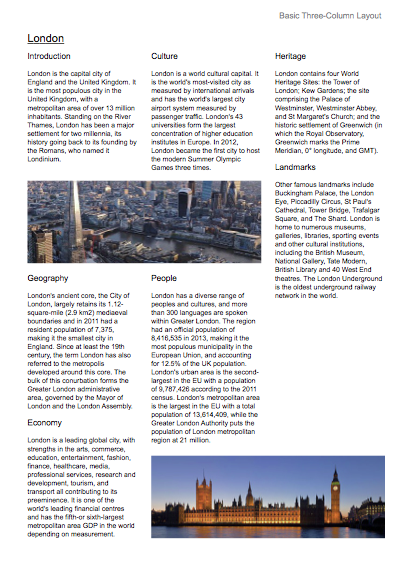
La figura 4 mostra una semplice impaginazione a tre colonne.
Di sicuro è più interessante. Le righe di testo sono gradevoli, corte e facili da leggere. Inoltre le immagini attraversano le colonne e questo rompe la compattezza del testo; ma c'è un problema.
Quando siete arrivati alla fine del primo paragrafo, non è ben chiaro dove dovete proseguire. Vi spostate a fianco, oppure sotto l'immagine e continuate da lì verso il basso? L'immagine sta bene dov'è, ma è un po' un ostacolo per il testo.
Quindi sembra che le immagini siano nei posti sbagliati; e se provassimo a spostarle?
Una diversa impaginazione a tre colonne
La figura 5 mostra una diversa impaginazione a tre colonne.
Questa impaginazione suggerisce molto meglio l'ordine di lettura della pagina, cioè lungo le colonne dall'alto in basso. Ma c'è ancora un difetto: la prima colonna a sinistra non invita molto alla lettura.
Il testo sembra un po' quello che si potrebbe trovare nelle istruzioni di un medicinale, o in un libro di ricette; comunque non è elegante.
Il problema è che aumentare il numero delle colonne (a seconda della lingua) di solito riduce la quantità di spazio bianco inutilizzato (fino a un certo punto), ma se andate troppo oltre può dare al testo un brutto aspetto. Non c'è una regola precisa e non si può dire in generale qual è il giusto numero di colonne: dovete andare per tentativi.
Tutto ciò considerato, potete continuare ad usare un'impaginazione a tre colonne? Certamente sì, ma dovete farlo con un po' più di abilità.
Forse avete notato che in tutti gli esempi visti fin qui, tranne il primo, le immagini sono state distribuite in posizioni diverse nella pagina, alcune a destra e altre a sinistra, in alto o in basso. Questo è stato fatto per "bilanciare" il testo e le immagini.
Le immagini come quelle che abbiamo usato nei nostri esempi sono piene di colore, e coprono completamente l'area che occupano nella pagina. Questo le fa apparire più "pesanti" rispetto al testo, che contiene tanti piccoli vuoti tra i caratteri e le parole.
Poiché le immagini sono più pesanti del testo, in generale è meglio disporle in parti diverse della pagina.
La figura 6 mostra un'impaginazione "sbilanciata" in cui le immagini si trovano tutte sullo stesso lato della pagina.
Si vede chiaramente che il terzo a sinistra della pagina contiene molto più colore dei due terzi a destra, e quindi la pagina ha un aspetto un po' strano. A volte vorrete ottenere proprio quest'effetto, ma in generale è meglio evitarlo.
Impaginazione in stile "relazione aziendale"
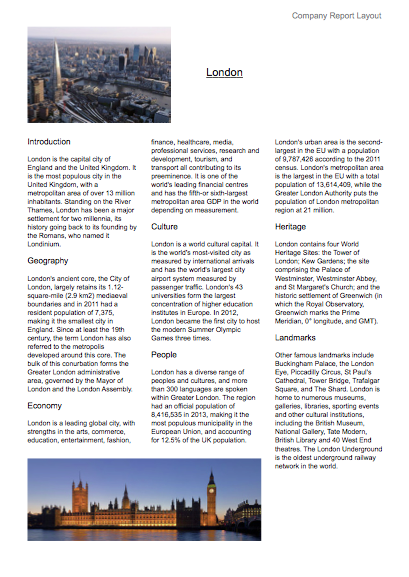
La figura 7 mostra un'altra impaginazione a tre colonne. È il tipo di impaginazione che si potrebbe trovare in un documento prodotto da un'azienda per una relazione agli azionisti, o qualcosa di simile.
Come potete vedere, anche qui vi sono tre colonne di testo, ma la disposizione nelle colonne rende molto facile capire l'ordine di lettura. Non è così elegante come l'esempio precedente (quello prima della pagina sbilanciata) ma sapete a che punto siete.
E anche se tutto il testo è nella parte centrale della pagina non ha un aspetto troppo brutto. Non è elegante, ma nemmeno orrendo.
Si può fare di meglio? Ma certamente.
Impaginazione da rivista
La figura 8 mostra un'altra impaginazione a tre colonne. Somiglia a ciò che si può vedere in una rivista; le immagini sono più grandi, ma c'è spazio per tutto il testo e ne resta un po' per qualcos'altro.
La colonna sinistra, con i suoi due paragrafi, dà un'idea dell'ordine di lettura ma non è interamente occupata dal testo, e una delle immagini è posizionata in modo da interrompere il testo per renderlo più equilibrato e scorrevole.
Vi abbiamo detto che lo spazio bianco inutilizzato è male per indurvi a osservare gli esempi di impaginazione con occhio critico. Ma lo spazio bianco può avere una funzione positiva anche se non lo avete creato intenzionalmente.
Ad esempio, nell'impaginazione da rivista che avete appena guardato c'è un vuoto in basso a sinistra. È sbagliato che ci sia? No, non lo è. Nella pagina c'è spazio per tutto il testo e tutte le immagini, e ha un aspetto bilanciato. Non ci sono problemi, quindi perché si dovrebbe riempire quel vuoto? La risposta è che non c'è alcun vero motivo di farlo.
Se tentate di riempire completamente ogni spazio nella pagina, essa potrebbe assumere un aspetto ingombro e disordinato. Sembrerà che abbiate un disperato bisogno di riempire ogni angolino per far vedere che avete lavorato fino in fondo. A volte questo potrebbe essere vero, ma dovreste lasciare lo spazio vuoto dove sta bene e non compromette il contenuto. In questo modo potrete dire che l'avete messo là intenzionalmente. Quindi il consiglio che vi abbiamo dato prima è ancora valido.
Allora modifichiamo così il nostro consiglio sullo spazio bianco: "Se il testo si legge agevolmente e le immagini sono collocate in modo da rendere la pagina bilanciata, l'eventuale spazio bianco rimasto probabilmente va bene così.".
Sull'uso dello spazio bianco vedete anche questa pagina.Questo è tutto ciò che vi serve sapere? Ebbene, no.
Questo è un particolare esempio di impaginazione che funziona (almeno ragionevolmente bene) per questo particolare argomento.
Speriamo che vi piacerà scoprire che Scribus non vi costringe a usare sempre queste colonne "noiose".
Forse volete creare un'impaginazione un po' più originale e insolita?
Impaginazione a colonne miste
La figura 9 mostra un'impaginazione che usa colonne di larghezza diversa per rendere la pagina più interessante.
Non è certo perfetta: gli spazi bianchi sono nei posti sbagliati e sono troppo abbondanti, ma mostra che basta usare colonne di ampiezza diversa per dare alla pagina un bell'aspetto senza rendere la lettura difficoltosa.
Modificare il testo
A questo punto è bene accennare alla modifica del testo.
Negli esempi di quest'articolo abbiamo usato gli stessi testo, stili, carattere e immagini con l'obiettivo di mostrare l'effetto che diverse impaginazioni hanno sul documento.
Ma nel mondo reale non sempre avrete questi vincoli. Se non siete obbligati a usare un testo immodificabile insieme a certe immagini da usare in un certo modo, potete cambiare qualcosa per migliorare l'impaginazione che avete creato.
Ad esempio, nell'impaginazione a colonne miste, dopo i paragrafi "Economy" e "Culture" c'è troppo spazio bianco. La pagina avrebbe un aspetto migliore se ci fosse più testo in questi due paragrafi per portare il loro bordo inferiore più vicino al paragrafo "People". Se non vi è permesso cambiare il testo non potete farci molto, ma se potete, perché non farlo?
Dovreste pensare all'impaginazione (e anche al design della pagina, che è molto più complesso) come qualcosa che si evolve e cambia. Il contenuto, l'impaginazione e l'intera progettazione grafica dovrebbero essere liberi di cambiare sia in modo indipendente sia tutti insieme. Se vi piace l'impaginazione ma il contenuto non vi si inserisce bene, perché non cambiare leggermente il contenuto?
- Non c'è abbastanza testo per riempire tutto lo spazio? Perché non aggiungere del testo che non cambia il significato di ciò che si sta dicendo?
- Troppo testo? Forse c'è qualche parola che può essere eliminata o sostituita per far stare il testo nello spazio che gli avete destinato.
Non temete di modificare il testo, o le immagini, per adattarli all'impaginazione che avete creato. Non costringetevi a usare una cattiva impaginazione perché il contenuto non si adatta a quella che avete. Fate sempre in modo che il contenuto sia corretto e non aggiungete, modificate o togliete nulla che lo renda sbagliato. Ma non abbiate paura di modificarlo nel modo che vi serve per ottenere ciò che volete.
Impaginazione non colonnare
Quest'articolo è piuttosto lungo e probabilmente vi ha già dato abbastanza materiale su cui ragionare, ma tanto per divertirvi un po' date un'occhiata alla figura 10. Mostra ciò che si può ottenere usando cornici di testo e di immagine a forma di trapezio invece delle normali colonne rettangolari.
Probabilmente non è un tipo di impaginazione che usereste spesso, ma è utile sapere che potete fare anche una cosa di questo genere. Non si sa mai quando si può aver bisogno di qualcosa di un po' diverso.
Sperimentate
In quest'articolo avete visto come creare diverse impaginazioni per i vostri documenti. Dovreste anche aver capito che non tutte le impaginazioni funzionano per tutti i tipi di documento o per tutti gli articoli entro quei documenti.
Dovreste sperimentare. Ciò che funziona per un articolo può non funzionare per un altro, anche se si trova nello stesso documento.
L'impaginazione non consiste nell'applicare meccanicamente qualche regola che vi viene insegnata. Consiste nel trovare ciò che ha l'aspetto giusto per ciò su cui state lavorando questa volta. Non ci sono regole rigide e sempre valide, ma non fa male tenere in mente quanto segue:
- Spazio bianco: non lasciatevi dominare da esso, ma fatelo lavorare per voi.
- Equilibrio della pagina: con po' di esperienza, quando una pagina appare ben equilibrata lo riconoscerete.
- Modifiche: non costringetevi a tenere immutato ciò che avete. Fate modifiche dove necessario.