Вводный курс по Scribus:4: Difference between revisions
| Line 12: | Line 12: | ||
===Душа Scribus=== | ===Душа Scribus=== | ||
Поставьте галочку в пункте меню '''Инструменты > Свойства''' (в Scribus 1.3.x '''Окна > Свойства''') либо нажмите F2. Появившееся диалоговое окно - это сердце и душа Scribus. Все объекты, добавленные вами в документ - графические блоки, тектовые блоки, или те же фотографии, тексты и линии - все они настраиваются в этом диалоговом окне. Убедитесь, что созданный вами графический блок подсвечен, или ''выделен''. Обычно в качестве знака выделения объекта используется красный (либо другого цвета) пунктир и квадраты по всем четырем углам блока. Если выделения нет, нажмите на [[Toolbars|Панели инструментов]] первую иконку [[Image:Button-Arrow.png]] ('''Выбрать объект (C)'''), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления. | Поставьте галочку в пункте меню '''Инструменты > Свойства''' (в Scribus 1.3.x '''Окна > Свойства''') либо нажмите F2. Появившееся диалоговое окно - это сердце и душа Scribus. Все объекты, добавленные вами в документ - графические блоки, тектовые блоки, или те же фотографии, тексты и линии - все они настраиваются в этом диалоговом окне. Убедитесь, что созданный вами графический блок подсвечен, или ''выделен''. Обычно в качестве знака выделения объекта используется красный (либо другого цвета) пунктир и квадраты по всем четырем углам блока. Если выделения нет, нажмите на [[Toolbars|Панели инструментов]] первую иконку [[Image:Button-Arrow.png]] ('''Выбрать объект (C)'''), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления. | ||
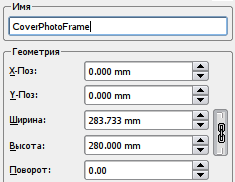
[[Image:Properties1-FYug133_ru.png|left|Properties Palette]]Придумайте и введите четкое и понятное название для этого графического блока, такое как 'ОбложкаИзображение' в поле 'Имя'. В том случае, когда вы не видите поле 'Имя', просто щелкните левой кнопкой мыши в верхней вкладке, где написано '''X,Y,Z'''. Далее точно совместим верхний левый угол вашего изображения с верхним левым углом страницы. Для этого в полях X-Поз и Y-Поз укажите в качестве значений 0mm. "Поз" - это сокращение от "Позиция". В поля Ширина и Высота введите 210 mm и 280 mm соответственно. Ваш графический блок переместится точно к углу страницы. И хотя вы можете перемещать и менять размер объектов с помощью мыши, вводить эти значения напрямую - гораздо быстрее, и это сэкономит вам много времени. | [[Image:Properties1-FYug133_ru.png|left|Properties Palette]]Придумайте и введите четкое и понятное название для этого графического блока, такое как 'ОбложкаИзображение' в поле 'Имя'. В том случае, когда вы не видите поле 'Имя', просто щелкните левой кнопкой мыши в верхней вкладке, где написано '''X,Y,Z'''. Далее точно совместим верхний левый угол вашего изображения с верхним левым углом страницы. Для этого в полях X-Поз и Y-Поз укажите в качестве значений 0mm. "Поз" - это сокращение от "Позиция":). В поля Ширина и Высота введите 210 mm и 280 mm соответственно. Ваш графический блок переместится точно к углу страницы. И хотя вы можете перемещать и менять размер объектов с помощью мыши, вводить эти значения напрямую - гораздо быстрее, и это сэкономит вам много времени. | ||
===Получение изображения=== | ===Получение изображения=== | ||
Revision as of 18:03, 2 December 2009
Вводный курс по Scribus 2006
| ||||||||
Глава 4
|
- Что вы можете делать при помощи Scribus
- Перед началом работы
- Изначальный вакуум
- Обложка
- Работа со слоями страницы
- Макетирование нескольких страниц
- Создание конечного макета
- Макетирование с графикой
- Зажгите огонь графикой в SVG
- Публикации нужны свободные PDF
- Путешествие на скорости Scribus
- Участники
- GNU Free Documentation Licence
Обложка
Если вы видите слишком много салатовых линий на только что созданной странице, то зайдите в меню “Вид” и уберите галочку напротив "Показывать сетку". Должны остаться только синие линии, обозначающие границы страницы. Принцип работы в Scribus’е прост: что бы поместить фотографию на страницу, необходимо сначала создать для нее блок, в который и будет вставлена сама фотография. Точно так же и со вставкой текста. Сначала создаем блок, а потом уже вставляем в него текст, который мог быть создан в любом текстовом редакторе. В скором времени, вы поймете, что данный подход имеет существенные преимущества.
Вставка блока изображения
Панель инструментов Scribus’a содержит все необходимые инструменты для работы. Напомним, при подведении указателя мыши к иконке каждого инструмента, выпадет подсказка с названием данного инструмента. Нажмите на третьем (Добавить изображение![]() ) [на клавиатуре: I] Это позволит создать блок на странице, в который потом можно будет вставить фотографию. Нажмите правой кнопкой мыши в верхнем левом углу и удерживая кнопку мыши тяните к правому нижнему углу.
) [на клавиатуре: I] Это позволит создать блок на странице, в который потом можно будет вставить фотографию. Нажмите правой кнопкой мыши в верхнем левом углу и удерживая кнопку мыши тяните к правому нижнему углу.
Пунктирными линиями будут обозначаться границы будущего блока. Отпустив правую кнопку мыши у вас должен получиться большой прямоугольник с черными диагоналями внутри, образующими букву X. Не волнуйтесь, эти диагонали не будут печататься, это традиция печатной промышленности, созданная для того, что бы отличить блок для текста от блока для изображения.
Душа Scribus
Поставьте галочку в пункте меню Инструменты > Свойства (в Scribus 1.3.x Окна > Свойства) либо нажмите F2. Появившееся диалоговое окно - это сердце и душа Scribus. Все объекты, добавленные вами в документ - графические блоки, тектовые блоки, или те же фотографии, тексты и линии - все они настраиваются в этом диалоговом окне. Убедитесь, что созданный вами графический блок подсвечен, или выделен. Обычно в качестве знака выделения объекта используется красный (либо другого цвета) пунктир и квадраты по всем четырем углам блока. Если выделения нет, нажмите на Панели инструментов первую иконку ![]() (Выбрать объект (C)), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления.
(Выбрать объект (C)), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления.
Придумайте и введите четкое и понятное название для этого графического блока, такое как 'ОбложкаИзображение' в поле 'Имя'. В том случае, когда вы не видите поле 'Имя', просто щелкните левой кнопкой мыши в верхней вкладке, где написано X,Y,Z. Далее точно совместим верхний левый угол вашего изображения с верхним левым углом страницы. Для этого в полях X-Поз и Y-Поз укажите в качестве значений 0mm. "Поз" - это сокращение от "Позиция":). В поля Ширина и Высота введите 210 mm и 280 mm соответственно. Ваш графический блок переместится точно к углу страницы. И хотя вы можете перемещать и менять размер объектов с помощью мыши, вводить эти значения напрямую - гораздо быстрее, и это сэкономит вам много времени.
Получение изображения
After you make sure your image frame is selected, then right-click anywhere inside this image frame. You will see a Context Menu pop-up right under the mouse cursor. Select Get Picture... from this menu (in 1.3.x this is Get Image). A file dialog box opens up for you to navigate into your FYug folder, and then into the images folder, so you can select the 'TitleFX.jpg' sample image. Click on the OK button. The image frame on your Scribus page is immediately filled with the TitleFX.jpg image.
Смещение изображения влево
Note the sculpture in the image is too much to the right. We must drag the picture inside the image frame to the left, so that the sculpture is positioned in the centre of the image frame. Extra parts of the picture will get automatically cropped out of view beyond the boundaries of the image frame. First, let's play with this positioning with the mouse. On the toolbar, click on the icon for Edit Contents of Frame ![]() .
.
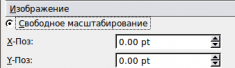
Now when you left click inside the image frame you can manually slide your picture around, and for some projects this may be accurate enough. For our project let's be very precise. First, make sure the image frame is selected (click Select Item on the toolbar then click your frame again, or try this: left-click outside your frame and you will see the Select Item icon become highlighted, then left-click inside the frame to select it). Now go back to the Properties Tool and click on the tab titled 'Image'. In the field marked X-Pos, just type in the value “-90mm” to move the image 90 mm to the left. Note how the image is shifted inside the image frame.
Цветовая карма
At the bottom of the Properties Tool (Image tab), you may have noticed a section called 'Input Profiles.' This will only show if the LittleCMS on your PC is correctly installed and configured. The color of your images may look markedly different on your screen, and even more when you print them. This little area minimizes such color mismatch. From the pop-up for 'Input Profile', choose a color profile that closely matches your monitor. Scribus immediately re-renders the image on the screen to display colors according to that profile.
The actual installation of LittleCMS and how to use it under Scribus is actually quite simple, but beyond the scope of this tutorial. Here are some good tips:
- Download a set of free profiles from the Adobe site, so you can send images between Mac, Windows, and Linux.
- Create a custom color profile of your own monitor and use that instead of any other.
Сохранение
You may want to save your file before proceeding. So head over to File>Save and type the name 'Fyug.sla' for your file. Save it in the FYug folder. You can also just click on the floppy icon in the taskbar, right underneath the menus, to save your file.![]()
Блок названия журнала
The cover page of any magazine has its name emblazoned across the top. This is called the Masthead. Ours is titled “FreedomYug.” We'll start by creating a semi-transparent band for the Masthead. Go to Settings > Preferences > Display (in 1.3.x File > Preferences > PDF Export). Make sure this checked: “Use PDF1.4 Transparency Features” (In 1.3.x make sure the PDF 1.4 is chosen under Compatibility). Click OK. Your document now supports transparent objects.
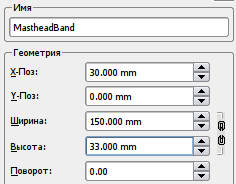
Click the fifth tool ![]() in the Toolbar. Should you hover your mouse over this, the roll-over text would display “Draw Various Shapes” or something similar. Select the rectangle shape from the drop-down menu. Click anywhere near the top-centre of the page and draw a rectangle. Make sure the rectangle is selected, and immediately go to the Properties Tool, click on the X,Y,Z tab, and enter the following values: X-Pos: 30mm. Y-Pos: 0mm. Width: 150mm. Height: 33mm. Give it a name, such as 'MastheadBand' in the Name field.
in the Toolbar. Should you hover your mouse over this, the roll-over text would display “Draw Various Shapes” or something similar. Select the rectangle shape from the drop-down menu. Click anywhere near the top-centre of the page and draw a rectangle. Make sure the rectangle is selected, and immediately go to the Properties Tool, click on the X,Y,Z tab, and enter the following values: X-Pos: 30mm. Y-Pos: 0mm. Width: 150mm. Height: 33mm. Give it a name, such as 'MastheadBand' in the Name field.
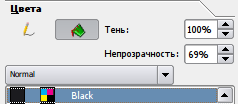
Then click on the Colors tab in Properties. Click the Pencil tool ![]() to select the stroke or outline border. Click on 'None' in the colors list. Then, click the bucket icon to select the fill color. Click on 'Black' from the list of colors, and in the opacity field, enter 69% (if you do not see an Opacity field, you have not selected PDF 1.4 transparency features -- see first paragraph above in this section). You will see the band has turned semi-transparent, and partly shows the image through itself, in darkened colors. Experiment with Opacity and other colors to your taste.
to select the stroke or outline border. Click on 'None' in the colors list. Then, click the bucket icon to select the fill color. Click on 'Black' from the list of colors, and in the opacity field, enter 69% (if you do not see an Opacity field, you have not selected PDF 1.4 transparency features -- see first paragraph above in this section). You will see the band has turned semi-transparent, and partly shows the image through itself, in darkened colors. Experiment with Opacity and other colors to your taste.
Остальные блоки обложки
Draw another rectangle towards the centre of the image. In the Properties Tool (X,Y,Z), give X-Pos: 93mm. Y-Pos: 160mm. Width: 115.35mm. Height: 13.75mm. Again in Colors, set the stroke to 'None', and the fill with 'Black' at an opacity of 69%. Call this the 'HeadlineBand'. A third rectangle, named 'SubHeadBand' can be drawn slightly underneath this, at X-Pos: 100mm. y-Pos: 180mm. Width: 109.7mm. Height: 18.35mm. The fourth and final rectangle, this time a little square box, will have the following Properties: X-Pos: 20.5mm. Y-Pos: 245mm. Width and Height will both be 9mm.
| Here is a shortcut you might try for a repetitive job like this. Instead of making each rectangle from scratch, then changing all of these parameters, after you make the first one and adjust its colors, just copy it: Item > Duplicate. Then all you have to adjust is its name, position, and size. |
Создание цветов
| Hold on! Don't fill this with the same 69% Black. Let's give it a fresh lime green color. Go to Edit > Colors... in the menu. A dialog box listing existing colors displays on your screen. Click on 'New' and give your new color swatch a name, 'Lime Green' (if you already have a LimeGreen, call it LimeGreen2 or something else). In the second dialog-box that opens up, choose 'CMYK' as the Color Model. This closely follows the inks of Cyan, Magenta, Yellow, and Black, used in your desktop printer and in printing plants, that mix inks to create new colors. With the sliders at the bottom, give C:69%, M: 10%, Y:100%, and K: 0%.
Click OK in this dialog box, and then click OK again in the Colors dialog box, where you'll notice your new color added. Go back to your page, click on the small square you just created, and in the Colors tab of Properties Tool, give it a stroke of None, and a fill of LimeGreen, at 100% opacity. You cover should look like the screenshot here, with all the bands for text. |

|
Запертые блоки
One last thing. Select each semi-transparant band individually, and in the Properties palette, in the X,Y,Z tab, click on the icon of the padlock ![]() at the bottom. This ensures you accidentally do not move or resize each locked object.
at the bottom. This ensures you accidentally do not move or resize each locked object.
Similarly, lock the CoverPicture Frame as well, and the green square, using this padlock. Also, uncheck 'Text Flows Around Frame' in the Shape tab of the Properties Tool for each of these rectangles. This allows text to overlap the rectangles.