Вводный курс по Scribus:4: Difference between revisions
| (20 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
===Душа Scribus=== | ===Душа Scribus=== | ||
Поставьте галочку в пункте меню '''Инструменты > Свойства''' (в Scribus 1.3.x '''Окна > Свойства''') либо нажмите F2. Появившееся диалоговое окно - это сердце и душа Scribus. Все объекты, добавленные вами в документ - графические блоки, тектовые блоки, или те же фотографии, тексты и линии - все они настраиваются в этом диалоговом окне. Убедитесь, что созданный вами графический блок подсвечен, или ''выделен''. Обычно в качестве знака выделения объекта используется красный (либо другого цвета) пунктир и квадраты по всем четырем углам блока. Если выделения нет, нажмите на [[Toolbars|Панели инструментов]] первую иконку [[Image:Button-Arrow.png]] ('''Выбрать объект (C)'''), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления. | Поставьте галочку в пункте меню '''Инструменты > Свойства''' (в Scribus 1.3.x '''Окна > Свойства''') либо нажмите F2. Появившееся диалоговое окно - это сердце и душа Scribus. Все объекты, добавленные вами в документ - графические блоки, тектовые блоки, или те же фотографии, тексты и линии - все они настраиваются в этом диалоговом окне. Убедитесь, что созданный вами графический блок подсвечен, или ''выделен''. Обычно в качестве знака выделения объекта используется красный (либо другого цвета) пунктир и квадраты по всем четырем углам блока. Если выделения нет, нажмите на [[Toolbars|Панели инструментов]] первую иконку [[Image:Button-Arrow.png]] ('''Выбрать объект (C)'''), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления. | ||
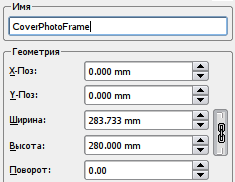
[[Image:Properties1-FYug133_ru.png|left|Properties Palette]]Придумайте и введите четкое и понятное название для этого графического блока, такое как 'ОбложкаИзображение' в поле 'Имя'. В том случае, когда вы не видите поле 'Имя', просто щелкните левой кнопкой мыши в верхней вкладке, где написано '''X,Y,Z'''. Далее точно совместим верхний левый угол вашего изображения с верхним левым углом страницы. Для этого в полях X-Поз и Y-Поз укажите в качестве значений 0mm. "Поз" - это сокращение от "Позиция". В поля Ширина и Высота введите 210 mm и 280 mm соответственно. Ваш графический блок | [[Image:Properties1-FYug133_ru.png|left|Properties Palette]]Придумайте и введите четкое и понятное название для этого графического блока, такое как 'ОбложкаИзображение' в поле 'Имя'. В том случае, когда вы не видите поле 'Имя', просто щелкните левой кнопкой мыши в верхней вкладке, где написано '''X,Y,Z'''. Далее точно совместим верхний левый угол вашего изображения с верхним левым углом страницы. Для этого в полях X-Поз и Y-Поз укажите в качестве значений 0mm. "Поз" - это сокращение от "Позиция":). В поля Ширина и Высота введите 210 mm и 280 mm соответственно. Ваш графический блок прилипнет к углу страницы. И хотя вы можете перемещать и менять размер объектов с помощью мыши, вводить эти значения напрямую - гораздо быстрее, и это сэкономит вам много времени. | ||
===Получение изображения=== | ===Получение изображения=== | ||
Теперь, снова убедившись, что ваш графический блок выбран, кликните правой кнопкой мыши в любом месте внутри него. Вы должны увидеть '''Контекстное меню''' вверху и справа от курсора мыши. Выберите пункт '''Вставить картинку...''' (в версии 1.3.x это будет '''Вставить изображение...'''). Откроется диалоговое окно выбора файлов, с помощью которого вы будете осуществлять навигацию внутри вашей папки FYug, тогда внутри папки с изображениями вы должны выбрать файл 'TitleFX.jpg'. Нажмите кнопку Открыть. Графический блок на вашей странице Scribus тотчас заполнится изображением из файла TitleFX.jpg. | |||
===Смещение изображения влево=== | ===Смещение изображения влево=== | ||
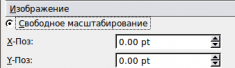
Заметьте, что скульптура на изображении слишком сильно смещена вправо. Мы должны подвинуть картинку внутри графического блока влево, с тем чтобы скульптура расположилась в центре блока. Оставшиеся части изображения, которые не вмещаются в видимые границы графического блока мы автоматически обрежем. Во-первых, осуществим позиционирование при помощи мыши. На [[Toolbars|Панели инструментов]] нажмите кнопку '''Изменить содержимое блока (E)''' [[Image:Button-Edit-Content.png]]. [[Image:Properties2-FYug133_ru.png|thumb|235px| Вкладка "Изображение"]] Теперь, щелкнув левой кнопкой мыши внутри графического блока, вы сможете вручную перемещать картинку в нем, и для работы с некоторыми проектами такой точности может быть вполне достаточно. Но для нашего проекта нужна большая точность. Для начала убедитесь, что графический блок выбран (нажмите '''Выбрать объект''' панели иструментов и кликните по своему объекту снова или попробуйте это: левый клик ''снаружи'' вашего блока - и вы увидите, что иконка '''Выбрать объект''' нажата, теперь левый клик ''внутри'' блока выберет его). Сейчас вернитесь обратно к диалоговому окну свойств и выберите вкладку с названием 'Изображение'. В поле, помеченном как X-Поз установите значение “-90mm” для перемещения изображения на 90 мм влево. Посмотрите, как изменилось изображение в графическом блоке. | |||
===Цветовая карма=== | ===Цветовая карма=== | ||
Внизу диалога свойств (вкладка '''Изображение'''), вы могли заметить раздел 'Входной профиль'. Он может быть виден только в том случае, если LittleCMS на вашем ПК правильно установлена и сконфигурирована. Цвета вашего изображения на экране могут сильно отличаться от исходных, несоответствие может стать еще больше, если вы распечатаете его. Этот раздел позволяет свести к минимуму несоответствие цветов. В верхней части раздела 'Входной профиль' выберите [[Getting and installing ICC profiles|цветовой профиль]], который лучше других подходит для вашего монитора. Scribus тут же перерисует изображение на экране для отображения цветов в выбранном профиле. | |||
Фактически установка LittleCMS и использование этой библиотеки в связке со Scribus задача довольно простая, но она выходит за рамки этого руководства. Ограничимся лишь несколькими советами: | |||
# | #Скачайте набор свободных профилей с [http://download.adobe.com/pub/adobe/iccprofiles/win/AdobeICCProfiles.zip Сайта компании Adobe], таким образом вы сможете легко перемещать изображения между компьютерами с MacOS, Windows и Linux. | ||
# | #Создайте вручную цветовой профиль для [[Scribus_Links#Monitor|своего собственного монитора]] и используйте его как основной. | ||
===Сохранение=== | ===Сохранение=== | ||
Вы должны сохранить свой файл, прежде чем продолжить. Для этого выберите '''Файл>Сохранить''' и введите для него имя 'Fyug.sla'. Сохраните его в папке FYug. Теперь вы можете просто нажимать на иконку с дискетой в панели задач для текущего сохранения своего файла.[[Image:Button-Save.png]] | |||
===Блок названия журнала=== | ===Блок названия журнала=== | ||
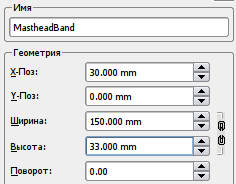
На обложке любого [[Wikipedia:Magazine|журнала]] вдоль верхнего края расположен логотип с его названием. Это называется [[Wikipedia:Masthead|Masthead]] (к сожалению, адекватного этому русского термина не существует). Наш называется “FreedomYug”. Мы начнем с создания полупрозрачных подложек для названия журнала (Masthead). Идем в меню '''Settings > Preferences > Display''' (для версии 1.3.x '''Файл > Параметры документа > Экспорт в PDF'''). Убедитесь, что выбрано “Использовать PDF1.4 Transparency Features” (В 1.3.x убедитесь, что в поле Совместимость стоит [[Wikipedia:PDF|PDF]] 1.4). Нажмите OK. Теперь ваш документ поддерживает прозрачные объекты.[[Image:Properties3-FYug133_ru.png|right|thumb|266px|Окно свойств объекта - Masthead]] | |||
Нажмите пятую иконку [[Image:Button-rectangle.png]] в [[Toolbars|Панели инструментов]]. Когда вы наведете на этот инструмент курсор мыши, должен появиться текст “Добавить фигуру” или что-то подобное. Выберите прямоугольник в выпадающем меню. Нажмите левую кнопку мыши примерно сверху по центру обложки и нарисуйте прямоугольник. Убедившись, что прямоугольник выбран, зайдите в окно свойств объекта, кликните по вкладке '''X,Y,Z''', и введите следующие значения: X-Поз: 30mm. Y-Поз: 0mm. Ширина: 150mm. Высота: 33mm. Дайте блоку имя, например 'MastheadBand'. | |||
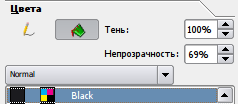
Теперь перейдите на вкладку '''Цвета'''. Выберите Изменить свойства цвета линии [[Image:Button-Pencil.png]] для изменения свойств границы объекта. Нажмите 'Никакого' в списке цветов. Теперь выберите иконку с ведром для изменения цвета самого прямоугольника. Нажмите 'Black' в списке доступных цветов, а в поле прозрачность введите 69% (если вы не видите поля Прозрачность, значит вы не выбрали совместимость со стандартом [[Wikipedia:PDF|PDF]] 1.4 -- ''смотрите первый абзац этого пункта''). Вы должны увидеть, что прямоугольник стал полупрозрачным, и сквозь него можно частично увидеть картинку - немного затемненную. Поэкспериментируйте с прозрачностью и другими цветами на свой вкус. | |||
===Остальные блоки обложки=== | ===Остальные блоки обложки=== | ||
[[Image:Properties4-FYug133_ru.png|left|thumb|272px| | [[Image:Properties4-FYug133_ru.png|left|thumb|272px|Свойства объекта - Цвет/Тень]]Нарисуйте другой прямоугольник примерно по центру обложки. В Свойствах объекта ('''X,Y,Z'''), задайте X-Поз: 93mm. Y-Поз: 160mm. Ширина: 115.35mm. Высота: 13.75mm. И снова во вкладке '''Цвета''' установите цвет границ в 'Никакого', а в заливке выберите 'Black' с прозрачностью 69%. Назовите этот прямоугольник 'HeadlineBand'. Третий прямоугольник, 'SubHeadBand', должен быть нарисован немного ниже второго: X-Поз: 100mm. Y-Поз: 180mm. Ширина: 109.7mm. Высота: 18.35mm. Четвертый и последний прямоугольник, на этот раз маленький квадрат, должен иметь следующие параметры: X-Поз: 20.5mm. Y-Поз: 245mm. Ширина и Высота по 9mm. | ||
{| | {| | ||
| bgcolor="palegreen" | | | bgcolor="palegreen" | Но! Вы можете немного упростить создание нескольких похожих элементов. Вместо создания каждого прямоугольника с нуля, и дальнейшего изменения всех параметров, после того как вы создадите первый прямоугольник и выберете его цвет, просто скопируйте его: '''Объект > Продублировать'''. Теперь все, что вам нужно будет изменить - это имя, расположение и размер прямоугольников. | ||
|} | |} | ||
===Создание цветов=== | ===Создание цветов=== | ||
{| | {| | ||
| valign="top" | | | valign="top" |Постойте! Не заливайте ваш четвертый прямоугольник черным цветом с 69% прозрачности. Давайте сделаем его цвета свежего лайма. Перейдем в пункт меню '''Правка > Цвета...'''. В диалоговом окне вы увидите список уже существующих цветов. Нажмите на 'Создать' и дайте вашему цвету имя, например, 'Lime Green' (если у вас уже есть LimeGreen, назовите свой LimeGreen2 или как-то еще). В том же диалоговом окне выберите '[[Wikipedia:Cmyk|CMYK]]' в качестве цветовой модели. Это 4 типа чернил: Cyan (Голубой), Magenta (Бордовый), Yellow (Желтый) и Black (Черный), которые используются в домашних принтерах и типографиях - именно при их смешивании создаются все остальные доступные цвета. Ползунки внизу окна установите в следующие положения: C:69%, M: 10%, Y:100%, и K: 0%. | ||
Нажмите OK в этом диалоговом окне, а потом еще раз щелкните по кнопке OK в диалоге выбора цветов - вы увидете предупреждение, что ваш новый цвет добавлен. Вернитесь назад на страницу проекта, кликните по маленькому квадрату, недавно созданному вами и во вкладке Цвета окна свойств объекта установите цвет границ в 'Никакого', а в качестве заливки выберите LimeGreen и 100% прозрачность. Ваша обложка теперь должна быть похожа на скриншот: со всеми блоками для текста. | |||
| [[Image:FYugcover_stage1.png]] | | [[Image:FYugcover_stage1.png]] | ||
|} | |} | ||
===Запертые блоки=== | ===Запертые блоки=== | ||
И еще. Выберите по очереди каждый из полупрозрачных прямоугольников и в окне свойств, во вкладке '''X,Y,Z''' нажмите на иконку с замком [[image:Button-Lock.png]] внизу. Это защитит ваши блоки от случайного изменения размера или перемещения по странице. | |||
[[Image:Checkbox-Text-Overflows_ru.png]] | Таким же образом, используя замок, заблокируйте блок с картинкой обложки и зеленый квадрат. Не забудьте снять выделения с пункта 'Текст обтекает блок' [[Image:Checkbox-Text-Overflows_ru.png]] во вкладке '''Очертания''' диалога свойств для каждого из трех прямоугольников. Это позволит тексту перекрывать их. | ||
Latest revision as of 18:29, 3 December 2009
Вводный курс по Scribus 2006
| ||||||||
Глава 4
|
- Что вы можете делать при помощи Scribus
- Перед началом работы
- Изначальный вакуум
- Обложка
- Работа со слоями страницы
- Макетирование нескольких страниц
- Создание конечного макета
- Макетирование с графикой
- Зажгите огонь графикой в SVG
- Публикации нужны свободные PDF
- Путешествие на скорости Scribus
- Участники
- GNU Free Documentation Licence
Обложка
Если вы видите слишком много салатовых линий на только что созданной странице, то зайдите в меню “Вид” и уберите галочку напротив "Показывать сетку". Должны остаться только синие линии, обозначающие границы страницы. Принцип работы в Scribus’е прост: что бы поместить фотографию на страницу, необходимо сначала создать для нее блок, в который и будет вставлена сама фотография. Точно так же и со вставкой текста. Сначала создаем блок, а потом уже вставляем в него текст, который мог быть создан в любом текстовом редакторе. В скором времени, вы поймете, что данный подход имеет существенные преимущества.
Вставка блока изображения
Панель инструментов Scribus’a содержит все необходимые инструменты для работы. Напомним, при подведении указателя мыши к иконке каждого инструмента, выпадет подсказка с названием данного инструмента. Нажмите на третьем (Добавить изображение![]() ) [на клавиатуре: I] Это позволит создать блок на странице, в который потом можно будет вставить фотографию. Нажмите правой кнопкой мыши в верхнем левом углу и удерживая кнопку мыши тяните к правому нижнему углу.
) [на клавиатуре: I] Это позволит создать блок на странице, в который потом можно будет вставить фотографию. Нажмите правой кнопкой мыши в верхнем левом углу и удерживая кнопку мыши тяните к правому нижнему углу.
Пунктирными линиями будут обозначаться границы будущего блока. Отпустив правую кнопку мыши у вас должен получиться большой прямоугольник с черными диагоналями внутри, образующими букву X. Не волнуйтесь, эти диагонали не будут печататься, это традиция печатной промышленности, созданная для того, что бы отличить блок для текста от блока для изображения.
Душа Scribus
Поставьте галочку в пункте меню Инструменты > Свойства (в Scribus 1.3.x Окна > Свойства) либо нажмите F2. Появившееся диалоговое окно - это сердце и душа Scribus. Все объекты, добавленные вами в документ - графические блоки, тектовые блоки, или те же фотографии, тексты и линии - все они настраиваются в этом диалоговом окне. Убедитесь, что созданный вами графический блок подсвечен, или выделен. Обычно в качестве знака выделения объекта используется красный (либо другого цвета) пунктир и квадраты по всем четырем углам блока. Если выделения нет, нажмите на Панели инструментов первую иконку ![]() (Выбрать объект (C)), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления.
(Выбрать объект (C)), а потом просто щелкните по нужному объекту. В диалоговом окне свойств тотчас должны появиться все доступные для него параметры. Объект обязательно должен быть выделен для редактирования или удаления.
Придумайте и введите четкое и понятное название для этого графического блока, такое как 'ОбложкаИзображение' в поле 'Имя'. В том случае, когда вы не видите поле 'Имя', просто щелкните левой кнопкой мыши в верхней вкладке, где написано X,Y,Z. Далее точно совместим верхний левый угол вашего изображения с верхним левым углом страницы. Для этого в полях X-Поз и Y-Поз укажите в качестве значений 0mm. "Поз" - это сокращение от "Позиция":). В поля Ширина и Высота введите 210 mm и 280 mm соответственно. Ваш графический блок прилипнет к углу страницы. И хотя вы можете перемещать и менять размер объектов с помощью мыши, вводить эти значения напрямую - гораздо быстрее, и это сэкономит вам много времени.
Получение изображения
Теперь, снова убедившись, что ваш графический блок выбран, кликните правой кнопкой мыши в любом месте внутри него. Вы должны увидеть Контекстное меню вверху и справа от курсора мыши. Выберите пункт Вставить картинку... (в версии 1.3.x это будет Вставить изображение...). Откроется диалоговое окно выбора файлов, с помощью которого вы будете осуществлять навигацию внутри вашей папки FYug, тогда внутри папки с изображениями вы должны выбрать файл 'TitleFX.jpg'. Нажмите кнопку Открыть. Графический блок на вашей странице Scribus тотчас заполнится изображением из файла TitleFX.jpg.
Смещение изображения влево
Заметьте, что скульптура на изображении слишком сильно смещена вправо. Мы должны подвинуть картинку внутри графического блока влево, с тем чтобы скульптура расположилась в центре блока. Оставшиеся части изображения, которые не вмещаются в видимые границы графического блока мы автоматически обрежем. Во-первых, осуществим позиционирование при помощи мыши. На Панели инструментов нажмите кнопку Изменить содержимое блока (E) ![]() .
.
Теперь, щелкнув левой кнопкой мыши внутри графического блока, вы сможете вручную перемещать картинку в нем, и для работы с некоторыми проектами такой точности может быть вполне достаточно. Но для нашего проекта нужна большая точность. Для начала убедитесь, что графический блок выбран (нажмите Выбрать объект панели иструментов и кликните по своему объекту снова или попробуйте это: левый клик снаружи вашего блока - и вы увидите, что иконка Выбрать объект нажата, теперь левый клик внутри блока выберет его). Сейчас вернитесь обратно к диалоговому окну свойств и выберите вкладку с названием 'Изображение'. В поле, помеченном как X-Поз установите значение “-90mm” для перемещения изображения на 90 мм влево. Посмотрите, как изменилось изображение в графическом блоке.
Цветовая карма
Внизу диалога свойств (вкладка Изображение), вы могли заметить раздел 'Входной профиль'. Он может быть виден только в том случае, если LittleCMS на вашем ПК правильно установлена и сконфигурирована. Цвета вашего изображения на экране могут сильно отличаться от исходных, несоответствие может стать еще больше, если вы распечатаете его. Этот раздел позволяет свести к минимуму несоответствие цветов. В верхней части раздела 'Входной профиль' выберите цветовой профиль, который лучше других подходит для вашего монитора. Scribus тут же перерисует изображение на экране для отображения цветов в выбранном профиле.
Фактически установка LittleCMS и использование этой библиотеки в связке со Scribus задача довольно простая, но она выходит за рамки этого руководства. Ограничимся лишь несколькими советами:
- Скачайте набор свободных профилей с Сайта компании Adobe, таким образом вы сможете легко перемещать изображения между компьютерами с MacOS, Windows и Linux.
- Создайте вручную цветовой профиль для своего собственного монитора и используйте его как основной.
Сохранение
Вы должны сохранить свой файл, прежде чем продолжить. Для этого выберите Файл>Сохранить и введите для него имя 'Fyug.sla'. Сохраните его в папке FYug. Теперь вы можете просто нажимать на иконку с дискетой в панели задач для текущего сохранения своего файла.![]()
Блок названия журнала
На обложке любого журнала вдоль верхнего края расположен логотип с его названием. Это называется Masthead (к сожалению, адекватного этому русского термина не существует). Наш называется “FreedomYug”. Мы начнем с создания полупрозрачных подложек для названия журнала (Masthead). Идем в меню Settings > Preferences > Display (для версии 1.3.x Файл > Параметры документа > Экспорт в PDF). Убедитесь, что выбрано “Использовать PDF1.4 Transparency Features” (В 1.3.x убедитесь, что в поле Совместимость стоит PDF 1.4). Нажмите OK. Теперь ваш документ поддерживает прозрачные объекты.
Нажмите пятую иконку ![]() в Панели инструментов. Когда вы наведете на этот инструмент курсор мыши, должен появиться текст “Добавить фигуру” или что-то подобное. Выберите прямоугольник в выпадающем меню. Нажмите левую кнопку мыши примерно сверху по центру обложки и нарисуйте прямоугольник. Убедившись, что прямоугольник выбран, зайдите в окно свойств объекта, кликните по вкладке X,Y,Z, и введите следующие значения: X-Поз: 30mm. Y-Поз: 0mm. Ширина: 150mm. Высота: 33mm. Дайте блоку имя, например 'MastheadBand'.
Теперь перейдите на вкладку Цвета. Выберите Изменить свойства цвета линии
в Панели инструментов. Когда вы наведете на этот инструмент курсор мыши, должен появиться текст “Добавить фигуру” или что-то подобное. Выберите прямоугольник в выпадающем меню. Нажмите левую кнопку мыши примерно сверху по центру обложки и нарисуйте прямоугольник. Убедившись, что прямоугольник выбран, зайдите в окно свойств объекта, кликните по вкладке X,Y,Z, и введите следующие значения: X-Поз: 30mm. Y-Поз: 0mm. Ширина: 150mm. Высота: 33mm. Дайте блоку имя, например 'MastheadBand'.
Теперь перейдите на вкладку Цвета. Выберите Изменить свойства цвета линии ![]() для изменения свойств границы объекта. Нажмите 'Никакого' в списке цветов. Теперь выберите иконку с ведром для изменения цвета самого прямоугольника. Нажмите 'Black' в списке доступных цветов, а в поле прозрачность введите 69% (если вы не видите поля Прозрачность, значит вы не выбрали совместимость со стандартом PDF 1.4 -- смотрите первый абзац этого пункта). Вы должны увидеть, что прямоугольник стал полупрозрачным, и сквозь него можно частично увидеть картинку - немного затемненную. Поэкспериментируйте с прозрачностью и другими цветами на свой вкус.
для изменения свойств границы объекта. Нажмите 'Никакого' в списке цветов. Теперь выберите иконку с ведром для изменения цвета самого прямоугольника. Нажмите 'Black' в списке доступных цветов, а в поле прозрачность введите 69% (если вы не видите поля Прозрачность, значит вы не выбрали совместимость со стандартом PDF 1.4 -- смотрите первый абзац этого пункта). Вы должны увидеть, что прямоугольник стал полупрозрачным, и сквозь него можно частично увидеть картинку - немного затемненную. Поэкспериментируйте с прозрачностью и другими цветами на свой вкус.
Остальные блоки обложки
Нарисуйте другой прямоугольник примерно по центру обложки. В Свойствах объекта (X,Y,Z), задайте X-Поз: 93mm. Y-Поз: 160mm. Ширина: 115.35mm. Высота: 13.75mm. И снова во вкладке Цвета установите цвет границ в 'Никакого', а в заливке выберите 'Black' с прозрачностью 69%. Назовите этот прямоугольник 'HeadlineBand'. Третий прямоугольник, 'SubHeadBand', должен быть нарисован немного ниже второго: X-Поз: 100mm. Y-Поз: 180mm. Ширина: 109.7mm. Высота: 18.35mm. Четвертый и последний прямоугольник, на этот раз маленький квадрат, должен иметь следующие параметры: X-Поз: 20.5mm. Y-Поз: 245mm. Ширина и Высота по 9mm.
| Но! Вы можете немного упростить создание нескольких похожих элементов. Вместо создания каждого прямоугольника с нуля, и дальнейшего изменения всех параметров, после того как вы создадите первый прямоугольник и выберете его цвет, просто скопируйте его: Объект > Продублировать. Теперь все, что вам нужно будет изменить - это имя, расположение и размер прямоугольников. |
Создание цветов
| Постойте! Не заливайте ваш четвертый прямоугольник черным цветом с 69% прозрачности. Давайте сделаем его цвета свежего лайма. Перейдем в пункт меню Правка > Цвета.... В диалоговом окне вы увидите список уже существующих цветов. Нажмите на 'Создать' и дайте вашему цвету имя, например, 'Lime Green' (если у вас уже есть LimeGreen, назовите свой LimeGreen2 или как-то еще). В том же диалоговом окне выберите 'CMYK' в качестве цветовой модели. Это 4 типа чернил: Cyan (Голубой), Magenta (Бордовый), Yellow (Желтый) и Black (Черный), которые используются в домашних принтерах и типографиях - именно при их смешивании создаются все остальные доступные цвета. Ползунки внизу окна установите в следующие положения: C:69%, M: 10%, Y:100%, и K: 0%.
Нажмите OK в этом диалоговом окне, а потом еще раз щелкните по кнопке OK в диалоге выбора цветов - вы увидете предупреждение, что ваш новый цвет добавлен. Вернитесь назад на страницу проекта, кликните по маленькому квадрату, недавно созданному вами и во вкладке Цвета окна свойств объекта установите цвет границ в 'Никакого', а в качестве заливки выберите LimeGreen и 100% прозрачность. Ваша обложка теперь должна быть похожа на скриншот: со всеми блоками для текста. |

|
Запертые блоки
И еще. Выберите по очереди каждый из полупрозрачных прямоугольников и в окне свойств, во вкладке X,Y,Z нажмите на иконку с замком ![]() внизу. Это защитит ваши блоки от случайного изменения размера или перемещения по странице.
внизу. Это защитит ваши блоки от случайного изменения размера или перемещения по странице.
Таким же образом, используя замок, заблокируйте блок с картинкой обложки и зеленый квадрат. Не забудьте снять выделения с пункта 'Текст обтекает блок' ![]() во вкладке Очертания диалога свойств для каждого из трех прямоугольников. Это позволит тексту перекрывать их.
во вкладке Очертания диалога свойств для каждого из трех прямоугольников. Это позволит тексту перекрывать их.