Pierwsze kroki ze Scribusem:9
Pierwsze kroki ze Scribusem 2006
| ||||||||
Rozdział 9
|
Scribus Wiki PL: Strona główna
Scribus Wiki PL: Spis treści
- Co możesz zrobić za pomocą Scribusa?
- Scribus i jego siostry
- Światło, więcej światła
- Okładka
- Praca z warstwami na stronie
- Zaprojektuj kolejne strony
- Utwórz ostateczne projekty stron
- Projektuj z grafiką i wolnością
- Rozpal ogień grafiką SVG
- Publikowanie wymaga wolności. PDF
- Podróżuj z prędkością Scribusa
- Porady dla polskich użytkowników
- Autorzy i modyfikacje
- GNU Free Documentation Licence
Rozpal ogień grafiką SVG
Grafiki to my
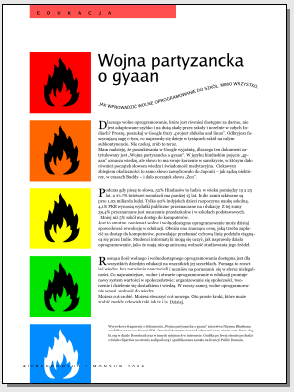
Logo z płomieniem to specjalny typ grafiki o nazwie Scalable Vector Graphic, w skrócie SVG. Może ona być powiększona do dowolnego rozmiaru bez utraty jakości, a w Scribusie możesz nawet edytować kształt płomienia. Kolory zawarte w grafice zostaną zaimportowane do palety kolorów w Scribusie, a kolory zawarte w Scribusie można zastosować do grafiki, tak jak zostało to zrobione tutaj z kilkoma jej kopiami. Zwróć uwagę, w jaki sposób tekst biegnie po krzywej utworzonej wewnątrz Scribusa, a także na automatyczne inicjały w szpalcie tekstu.
Zapalaj
Zacznij od utworzenia szablonu, który nazwiesz „GyaanL”. Skopiuj czerwoną aplę, tekst i stopkę z numerem strony z innego szablonu przeznaczonego dla lewej strony. Zmień tekst na napisane dużymi literami słowo „Edukacja”. Otwórz menu Strona>Zarządzaj liniami pomocniczymi i dodaj dwie pionowe linie pomocnicze o współrzędnych 65mm i 75mm. Zabezpiecz je i zamknij paletę szablonów. Dodaj następną stronę bazującą na tym szablonie w palecie stron. Możesz też skorzystać z menu Strona>Wklej...
Płomień do płomienia
Aby umieścić na stronie grafikę SVG, nie potrzebujesz ramki graficznej, możesz zrobić to bezpośrednio. Otwórz menu Plik>Importuj...>Importuj SVG... Przejdź do katalogu „Images” w katalogu „FYug” i wybierz plik „Highly-Inflammable.svg” jako grafikę do importu. Po zaimportowaniu grafika pokryje całą stronę. Zaznacz ją i we Właściwościach zmień wysokość i szerokość na 45mm. Wyrównaj grafikę do górnego i lewego marginesu strony.
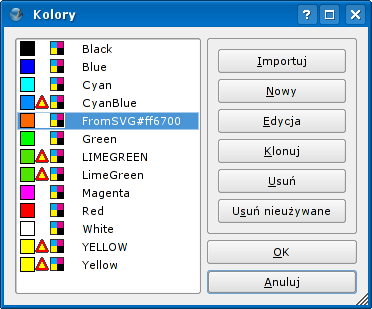
Wybierz z menu Edycja>Kolory..., a odkryjesz, że pomarańczowy kolor z obrazka został zaznaczony i dołączony do palety kolorów.
Koloruj
Zaznacz ramkę i pomarańczowy kwadrat, pojdź do menu Objekt>Grupuj. Skopiuj, a następnie wklej skopiowaną grupę poniżej pierwszej. W palecie Właściwości wpisz „+5mm” za ostanim miejscem Wsp. Y, aby automatycznie przesunąć ją na dół o 5mm. Następnie kopiuj i wklejaj, aż będziesz miał na stronie pięć kopii grafiki, z pięciomilimimetrowymi odstępami w pionie pomiędzy każdą z nich. Zaznacz każdą grafikę, rozgrupuj ją, wybierz kolor tła i zmień go dla każdej z grafik w palecie Właściwości.
Ściągnięte linie pomocnicze
Kliknij na poziomej linijce umiejscowionej pomiędzy listwą narzędzi a widokiem strony i przeciągnij poziomą linię pomocniczą do dolnej krawędzi każdej grafiki. Włącz opcję Wyświetlaj linie pomocnicze w menu Widok, aby linia ta była pokazywana na ekranie. Na koniec utwórz ramki tekstowe o tej samej wysokości co grafiki SVG w szpalcie po prawej stronie i wpisz do nich tekst. Zdefiniuj styl akapitu, zawierający opuszczony inicjał o wysokości dwu wierszy i przypisz ten styl do wszystkich ramek tekstowych.
Numer strony na wierzchu
Czy zauważyłeś problem z ostatnią grafiką przesłaniającą numer i stopkę? Wróć do palety stron wzorcowych, skopiuj ramkę zawierającą stopkę. Zamknij paletę szablonów, wróć do strony i wklej skopiowaną zawartość schowka na wierzchu. Numer strony pojawi się automatycznie. Narysuj biały prostokąt nad oryginalną stopką. Umieść grafikę z płomieniem nad nim, a na koniec umieść na samej górze nową ramkę tekstową ze stopką. Możesz skorzystać ze strzałek wskazujących w górę i na dół w palecie Właściwości, aby zmienić kolejność nakładania się na siebie obiektów. Upewnij się, że stopka strony, którą właśnie dodałeś, jest położona na najwyższej warstwie strony. Sprawdź to w palecie warstw.
Tekst na ścieżce
Tekst na krzywej jest dosyć prosty. Napisz tekst w ramce tekstowej. Narysuj krzywą narzędziem Wstaw krzywą Beziera ![]() . Kliknij, aby zaznaczyć punkt początkowy krzywej i przeciągnij krótką linię w górę do prawej. Puść klawisz, kliknij aby zaznaczyć punkt końcowy, i przeciągnij krótko w dół do lewej. Kiedy będziesz zadowolony z kształtu, kliknij prawym przyciskiem myszy i krzywa jest gotowa.
. Kliknij, aby zaznaczyć punkt początkowy krzywej i przeciągnij krótką linię w górę do prawej. Puść klawisz, kliknij aby zaznaczyć punkt końcowy, i przeciągnij krótko w dół do lewej. Kiedy będziesz zadowolony z kształtu, kliknij prawym przyciskiem myszy i krzywa jest gotowa.
Zaznacz zarówno ramkę tekstową, jak i krzywą i wybierz w menu Obiekt>Dołącz tekst do ścieżki. Tekst dopasuje się do krzywej. Poeksperymentuj z wyrównaniem i innymi ustawieniami w palecie Właściwości. Obróć lekko całą krzywą, aby lepiej się wpasowała.
| ☺ |
Więcej o tworzeniu tekstu na ścieżce przeczytasz w tym artykule |