Pierwsze kroki ze Scribusem:5
Pierwsze kroki ze Scribusem 2006
| ||||||||
Rozdział 5
|
Scribus Wiki PL: Strona główna
Scribus Wiki PL: Spis treści
- Co możesz zrobić za pomocą Scribusa?
- Scribus i jego siostry
- Światło, więcej światła
- Okładka
- Praca z warstwami na stronie
- Zaprojektuj kolejne strony
- Utwórz ostateczne projekty stron
- Projektuj z grafiką i wolnością
- Rozpal ogień grafiką SVG
- Publikowanie wymaga wolności. PDF
- Podróżuj z prędkością Scribusa
- Porady dla polskich użytkowników
- Autorzy i modyfikacje
- GNU Free Documentation Licence
Praca z warstwami na stronie
Dlaczego potrzebujemy warstw
Mamy zamiar formatować tekst winiety, nagłówka i podtytułu. Wyobraź sobie, że magazyn publikowany jest w wielu językach. Jednym ze sposobów byłaby reprodukcja układu graficznego magazynu dla każdego języka. Inna droga to umieszczenie tekstu dla każdego języka na innej warstwie. Wyobraź sobie warstwy jako przezroczyste kartki leżące jedna na drugiej. Mógłbyś ukrywać lub pokazywać warstwy, na przykład ukryć warstwę z angielskim tekstem, a wyświetlić warstwę z tekstem w języku polskim.
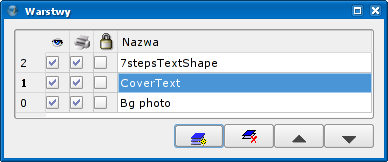
Warstwy wnoszą ogromną wygodę do pracy nad kompozycją strony. W przypadku naszego magazynu obrazek tła i aple będą znajdowały się na jednej warstwie, a tekst na drugiej. Wybierz z menu Okna>Warstwy. W okienku dialogowym zobaczysz jedyną istniejącą warstwę, zawierającą wszystkie utworzone dotąd obiekty. Usuń zaznaczenie pod symbolem przedstawiającym oko, a wszystkie elementy tej warstwy znikną, pozostawiając tylko pustą stronę.
Kliknij na nazwę tej warstwy i zmień ją na „Bg Photo”. Kliknij na ikonę u dołu po lewej stronie, aby dodać nową warstwę powyżej istniejącej warstwy. Zmień jej nazwę na „CoverText” i upewnij się, że jest zaznaczona, aby Scribus wiedział, że elementy, które utworzysz, przypisane są do tej warstwy. Upewnij się, czy ikona z okiem jest aktywna, aby warstwa była widoczna.
Wpisz tekst w ramce tekstowej
Sprawdź, czy warstwa „CoverText” jest aktywna w palecie warstw. Kliknij na symbol ramki tekstowej ![]() w narzędziach (skrót klawiaturowy: T) i utwórz przez przeciąganie ramkę tekstową na apli „MastheadBand”. Na razie niech ramka będzie miała szerokość strony i około podwójnej wysokości apli „MastheadBand”. Kliknij na ikonę edytora artykułów
w narzędziach (skrót klawiaturowy: T) i utwórz przez przeciąganie ramkę tekstową na apli „MastheadBand”. Na razie niech ramka będzie miała szerokość strony i około podwójnej wysokości apli „MastheadBand”. Kliknij na ikonę edytora artykułów ![]() (skrót klawiaturowy: Ctrl+Y) w listwie narzędzi. Znajduje się ona obok ikony Edytuj zawartość ramki
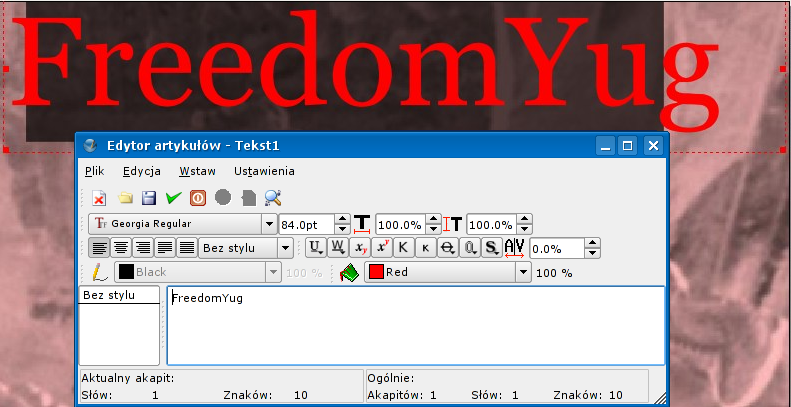
(skrót klawiaturowy: Ctrl+Y) w listwie narzędzi. Znajduje się ona obok ikony Edytuj zawartość ramki ![]() . Pokaże się okienko dialogowe, w którym będziesz mógł wpisać tekst do opublikowania w ramce. Wyobraź sobie edytor artykułów jako mini notatnik albo edytor tekstu dla każdej ramki tekstowej. Jest to drugie pod względem ważności okienko dialogowe w Scribusie, po oknie Właściwości, które widzieliśmy wcześniej. Wpisz tekst: „FreedomYug”.
. Pokaże się okienko dialogowe, w którym będziesz mógł wpisać tekst do opublikowania w ramce. Wyobraź sobie edytor artykułów jako mini notatnik albo edytor tekstu dla każdej ramki tekstowej. Jest to drugie pod względem ważności okienko dialogowe w Scribusie, po oknie Właściwości, które widzieliśmy wcześniej. Wpisz tekst: „FreedomYug”.
Następnie kliknij na menu Plik wewnątrz edytora artykułów i wybierz Aktualizuj ramkę tekstową i zakończ. Czynność ta opublikuje tekst w ramce tekstowej i zamknie edytor artykułów.
Niech tekst wygląda pięknie
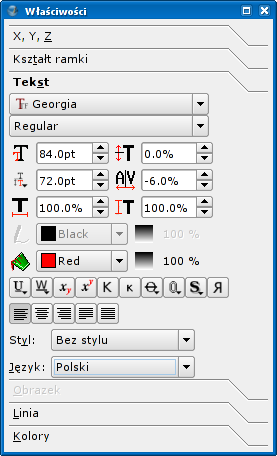
Tytuł „FreedomYyg” będzie wyglądał atrakcyjnie, kiedy odstęp pomiedzy literami zostanie zmniejszony i tekst będzie się mieścił na apli „MastHeadBand”. Całkowity odstęp pomiędzy literami nazywa się tracking. Aby zredukować tracking, kliknij prawym przyciskiem myszy na ramce tekstowej i wybierz z menu kontekstowego opcję Wyświetlaj właściwości. W karcie Kształt ramki usuń zakreślenie opcji Tekst opływa ramkę. U góry tego okienka dialogowego wybierz następnie kartę Tekst.
Tracking
Z rozwijalnego menu czcionek w okienku Właściwości wybierz „Georgia Regular” lub „Times Roman”, lub też inną czcionkę, która ci się spodoba. Wybierz rozmiar: 84 punkty. Punkt (pt) jest tradycyjną jednostką miary w przemyśle drukarskim. 72,27 punktów to 1 cal (in). W komputerowym projektowaniu publikacji często zaokrągla się to do 72 punktów na cal. Rozmiar tekstu zwykle mierzony jest w punktach. Wybierz „Red” z listy rozwijanej obok ikony wiadra, która symbolizuje kolor wypełnienia czcionki. W polu o nazwie A|V wpisz -6%. Interlinia: 72pt. Zauważysz, że odstępy pomiędzy tekstem zmniejszą się, a jego kolor zmieni się na czerwony.
Kerning
Przestań czytać tekst winiety. Popatrz na nią. Odkryjesz większy odstęp pomiędzy „m” i „Y” w słowie „FreedomYug”. Znajdziesz również podobnie nieregularne odstępy pomiędzy innymi literami, np. pomiędzy „d” „o” „m” i „Y” „u”, a nawet pomiędzy „u” i „g”. Dzieje się tak z powodu sposobu, w jaki litera „Y” wykrzywia się do środka, tworząc złudzenie optyczne większego odstępu. Litera „o” zakrzywia się do środka ze wszystkich stron, również tworząc złudzenie większego odstępu. Wybierz ikonę Edytuj zawartość ramki ![]() . Kliknij w tekście pomiędzy literami „m” i „Y”. W palecie Właściwości w polu A|V (manualne podcinanie) wpisz „-12%”. Odstęp zmniejszy się. W podobny sposób zmniejsz odstępy pomiędzy poszczególnymi literami, aż odstępy w tekscie „FreedomYug” będzie wyglądały na równomierne. Na koniec dociągnij czerwone kwadraty na rogach ramki tekstowej do rogów apli „MastHeadBand” i kliknij na ikonę kłódki, aby zabezpieczyć pozycję.
. Kliknij w tekście pomiędzy literami „m” i „Y”. W palecie Właściwości w polu A|V (manualne podcinanie) wpisz „-12%”. Odstęp zmniejszy się. W podobny sposób zmniejsz odstępy pomiędzy poszczególnymi literami, aż odstępy w tekscie „FreedomYug” będzie wyglądały na równomierne. Na koniec dociągnij czerwone kwadraty na rogach ramki tekstowej do rogów apli „MastHeadBand” i kliknij na ikonę kłódki, aby zabezpieczyć pozycję.
Stosując tę samą technikę, umieść tekst „Nowa era komputeryzacji” poniżej „FreedomYug”, pamiętając, aby odkreślić opcję Tekst opływa ramkę. W tym przypadku tekst ma być rozspacjowany. Wpisz „56%” w polu A|V. Dla tekstu „Dlaczego w Khajuraho potrzebny jest Gnu/Linux” musisz nacisnąć na klawisz Return po słowie „Khajuraho” w edytorze artykułów. W podobny sposób narysuj ramkę obok zielonego prostokąta i wpisz żółty tekst. W elementach tekstowych użyj tekstów ze zrzutu ekranowego przedstawionego na początku podręcznika, bądź też skorzystaj z pliku PDF albo pliku Scribusa w załączonych przykładowych plikach.