Pierwsze kroki ze Scribusem:8: Difference between revisions
| (22 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
[[Image:Strona5.png]] | [[Image:Strona5.png]] | ||
=== | ===Zróżnicowane projekty stron=== | ||
Strona 5 to | Strona 5 to przejście w domenę kreatywnej wolności, zorientowanej na osiągnięcie efektu graficznego, kontrastującego z geometrią strony. Popatrz na przedstawiony powyżej zrzut ekranowy. Wygląda to bardzo skomplikowanie, ale dzięki możliwościom Scribusa, jest dosyć łatwe do zrobienia. | ||
===Skopiuj elementy do | ===Skopiuj elementy do strony wzorcowej=== | ||
Zacznij od utworzenia | Zacznij od utworzenia strony wzorcowej w menu '''Edycja>Strony wzorcowe'''. Wybierz z menu opcję „Prawa strona”, nadaj stronie wzorcowej nazwę „7steps”. Na ekranie pojawi się pusta strona. Następnie kliknij na utworzonej wcześniej stronie wzorcowej „FeatureR” i przeciągnij po niej myszą od górnego lewego rogu do dolnego prawego rogu, aby zaznaczyć czerwoną aplę z tekstem oraz stopkę z numerem strony. Kliknij na szablon „7steps”. Kliknij prawym przyciskiem myszy w dowolnym miejscu i wybierz '''Wklej'''. Możesz zrobić to też za pomocą menu '''Edycja>Wklej'''. Elementy zostaną wstawione od razu w pożądanym miejscu, dzięki inteligentnemu sposobowi, w jaki działa Scribus. Zmień tekst na apli na „Początkujący”. | ||
===Pomoce wizualne=== | ===Pomoce wizualne=== | ||
Projekt strony zawiera aż piętnaście | Projekt strony zawiera aż piętnaście łamów, do których wyrównane są zawarte w nich elementy. Otwórz menu '''Strona>Zarządzaj liniami pomocniczymi...''' Dodaj pionową linię pomocniczą o współrzędnej 36mm. | ||
[[Image:Strona5 1.png]] | [[Image:Strona5 1.png]] | ||
Dodaj teraz do tego 11mm, aby utworzyć następną linię pomocniczą. Twórz nowe linie dodając po 11mm, aż dojdziesz do 179mm. Zakreśl opcję Zabezpiecz linie pomocnicze i kliknij na OK. Zamknij paletę | Dodaj teraz do tego 11mm, aby utworzyć następną linię pomocniczą. Twórz nowe linie dodając po 11mm, aż dojdziesz do 179mm. Zakreśl opcję ''Zabezpiecz linie pomocnicze'' i kliknij na '''OK'''. Zamknij paletę stron wzorcowych i dodaj stronę 5, przeciągając stronę wzorcową „7steps” poza stronę 4 w palecie stron. | ||
===Siódmy cud=== | ===Siódmy cud=== | ||
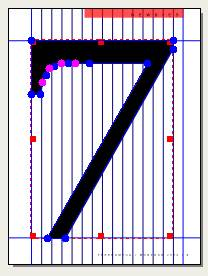
W ramce tekstowej, którą utworzysz na tej stronie, wpisz cyfrę „7” i wybierz czcionkę Georgia Roman o stopniu pisma 200pt. Kliknij prawym przyciskiem myszy na ramce i z menu kontekstowego wybierz Zamień na>Krzywe. Cyfra „7” zostanie zamieniona na grafikę wektorową. Wyrównaj ją do górnego lewego rogu marginesów i przeciągnij dolny prawy róg w prawy dolny róg przedostatniej szpalty. Grafika „7” automatycznie powiększy się, aby dopasować się do rozmiarów całej strony. | W ramce tekstowej, którą utworzysz na tej stronie, wpisz cyfrę „7” i wybierz czcionkę Georgia Roman o stopniu pisma 200pt. Kliknij prawym przyciskiem myszy na ramce i z menu kontekstowego wybierz '''Zamień na>Krzywe'''. Cyfra „7” zostanie zamieniona na grafikę wektorową. Wyrównaj ją do górnego lewego rogu marginesów i przeciągnij dolny prawy róg w prawy dolny róg przedostatniej szpalty. Grafika „7” automatycznie powiększy się, aby dopasować się do rozmiarów całej strony. | ||
Chcesz poprawić kształt cyfry „7”? Otwórz paletę Właściwości, kliknij na kartę Kształt ramki i naciśnij na przycisk Edycja ramki... | Chcesz poprawić kształt cyfry „7”? Otwórz paletę '''Właściwości''', kliknij na kartę '''Kształt ramki''' i naciśnij na przycisk '''Edycja ramki...''' Dobrej zabawy. Na koniec zabezpiecz cyfrę „7”, klikając na symbol kłódki. | ||
Ważne: usuń zakreślenie opcji Tekst opływa ramkę dla każdej ramki tekstowej lub innego elementu strony, aby tekst nie odskakiwał od niej na inną pozycję. | [[Image:Strona5 2.png]] | ||
'''Ważne:''' usuń zakreślenie opcji ''Tekst opływa ramkę'' dla każdej ramki tekstowej lub innego elementu strony, aby tekst nie odskakiwał od niej na inną pozycję. | |||
===Figury dla tekstu=== | ===Figury dla tekstu=== | ||
Rysowanie figur jest proste. Kliknij i przytrzymaj ikonę prostokąta na listwie narzędzi, a zobaczysz ponad 16 różnych figur, które można tworzyć | Rysowanie figur jest proste. Kliknij i przytrzymaj ikonę prostokąta na listwie narzędzi, a zobaczysz ponad 16 różnych figur, które można tworzyć klikając na stronie i ciągnąc myszą. | ||
Kliknij prawym przyciskiem myszy na każdą | [[Image:Button-Shape.png]] | ||
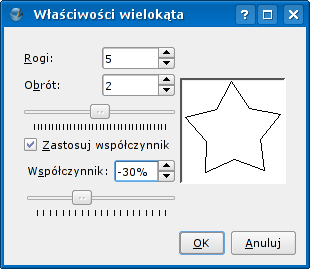
Kliknij na narzędzie '''Wielokąt''', a będziesz mógł utworzyć gwiazdę z dowolną ilością rogów i z innymi włąściwościami. | |||
[[Image:Figury1.png]] | |||
Dla każdej figury wybierz kolor wypełnienia „Brak” i kolor obrysu „Black”. Grubość i styl linii znaleźć można w karcie '''Linia''' palety '''Właściwości''', gdzie wybierzesz linię ciągłą linię o grubości 1 punkta. Poszukaj stylów i opcji, które będą odpowiadały twoim wyobrażeniom. Układ graficzny strony wygląda dobrze, ponieważ wszystkie figury wyrównane są zawsze do dwu przypadkowo wybranych pionowych linii pomocniczych. Dzięki temu szerokość każdej figury jest wielokrotnością 11mm, ponieważ linie pomocnicze oddalone są wszystkie od siebie o 11mm. | |||
Kliknij po kolei prawym przyciskiem myszy na każdą z figur, wybierz '''Zamień na > Ramka tekstowa'''. Następnie wpisz tekst używając edytora artykułów albo edytując tekst bezpośrednio w ramkach i przypisz mu zdefiniowany wcześniej styl „7steps”. | |||
===Skorzystaj z biblioteki przy tworzeniu kroków=== | ===Skorzystaj z biblioteki przy tworzeniu kroków=== | ||
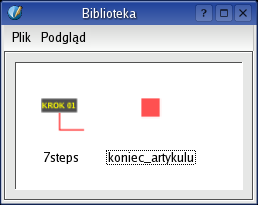
Aby utworzyć etykietkę „Krok 01”, utwórz prostokąt, napełnij go kolorem, utwórz leżącą na nim ramkę tekstową z tekstem „Krok 01”, narysuj czerwoną linię łącząca ją z odpowiednią figurą i zgrupuj całą etykietę razem z czerwoną linią, używając menu Obiekt>Grupuj. | Aby utworzyć etykietkę „Krok 01”, utwórz prostokąt, napełnij go kolorem, utwórz leżącą na nim ramkę tekstową z tekstem „Krok 01”, narysuj czerwoną linię łącząca ją z odpowiednią figurą i zgrupuj całą etykietę razem z czerwoną linią, używając menu '''Obiekt>Grupuj'''. | ||
[[Image:Biblioteka1.png]] | |||
Otwórz | Otwórz menu '''Okna>Biblioteka'''. Wyświetli się okienko dialogowe '''Biblioteka''', służące do przechowywania często używanych elementów. Przeciągnij i upuść etykietę nad okienkiem biblioteki. Przeciągnij tam również czerwony kwadracik kończący artykuł. Przeciągaj etykietę z biblioteki i upuszczaj ją obok innych figur, edytuj tekst, rysuj lub edytuj czerwone linie łączące etykiety z figurami i baw się przy tym dobrze. | ||
===Obrócony tekst=== | ===Obrócony tekst=== | ||
W nowej ramce tekstowej wpisz czerwoną czcionką, dużymi literami „Siedem kroków do informatycznej wolności”. Otwórz kartę XYZ palety Właściwości i obróć ramkę o 60 stopni. Dopasuj kąt obrotu, aby tekst wpasował się idealnie. Dodaj teksty w innych ramkach tekstowych i strona jest gotowa. | W nowej ramce tekstowej wpisz czerwoną czcionką, dużymi literami „Siedem kroków do informatycznej wolności”. Otwórz kartę '''XYZ''' palety '''Właściwości''' i obróć ramkę o 60 stopni. Dopasuj kąt obrotu, aby tekst wpasował się idealnie. Dodaj teksty w innych ramkach tekstowych i strona jest gotowa. | ||
Latest revision as of 19:46, 8 October 2006
Pierwsze kroki ze Scribusem 2006
| ||||||||
Rozdział 8
|
Scribus Wiki PL: Strona główna
Scribus Wiki PL: Spis treści
- Co możesz zrobić za pomocą Scribusa?
- Scribus i jego siostry
- Światło, więcej światła
- Okładka
- Praca z warstwami na stronie
- Zaprojektuj kolejne strony
- Utwórz ostateczne projekty stron
- Projektuj z grafiką i wolnością
- Rozpal ogień grafiką SVG
- Publikowanie wymaga wolności. PDF
- Podróżuj z prędkością Scribusa
- Porady dla polskich użytkowników
- Autorzy i modyfikacje
- GNU Free Documentation Licence
Projektuj z grafiką i wolnością
Zróżnicowane projekty stron
Strona 5 to przejście w domenę kreatywnej wolności, zorientowanej na osiągnięcie efektu graficznego, kontrastującego z geometrią strony. Popatrz na przedstawiony powyżej zrzut ekranowy. Wygląda to bardzo skomplikowanie, ale dzięki możliwościom Scribusa, jest dosyć łatwe do zrobienia.
Skopiuj elementy do strony wzorcowej
Zacznij od utworzenia strony wzorcowej w menu Edycja>Strony wzorcowe. Wybierz z menu opcję „Prawa strona”, nadaj stronie wzorcowej nazwę „7steps”. Na ekranie pojawi się pusta strona. Następnie kliknij na utworzonej wcześniej stronie wzorcowej „FeatureR” i przeciągnij po niej myszą od górnego lewego rogu do dolnego prawego rogu, aby zaznaczyć czerwoną aplę z tekstem oraz stopkę z numerem strony. Kliknij na szablon „7steps”. Kliknij prawym przyciskiem myszy w dowolnym miejscu i wybierz Wklej. Możesz zrobić to też za pomocą menu Edycja>Wklej. Elementy zostaną wstawione od razu w pożądanym miejscu, dzięki inteligentnemu sposobowi, w jaki działa Scribus. Zmień tekst na apli na „Początkujący”.
Pomoce wizualne
Projekt strony zawiera aż piętnaście łamów, do których wyrównane są zawarte w nich elementy. Otwórz menu Strona>Zarządzaj liniami pomocniczymi... Dodaj pionową linię pomocniczą o współrzędnej 36mm.
Dodaj teraz do tego 11mm, aby utworzyć następną linię pomocniczą. Twórz nowe linie dodając po 11mm, aż dojdziesz do 179mm. Zakreśl opcję Zabezpiecz linie pomocnicze i kliknij na OK. Zamknij paletę stron wzorcowych i dodaj stronę 5, przeciągając stronę wzorcową „7steps” poza stronę 4 w palecie stron.
Siódmy cud
W ramce tekstowej, którą utworzysz na tej stronie, wpisz cyfrę „7” i wybierz czcionkę Georgia Roman o stopniu pisma 200pt. Kliknij prawym przyciskiem myszy na ramce i z menu kontekstowego wybierz Zamień na>Krzywe. Cyfra „7” zostanie zamieniona na grafikę wektorową. Wyrównaj ją do górnego lewego rogu marginesów i przeciągnij dolny prawy róg w prawy dolny róg przedostatniej szpalty. Grafika „7” automatycznie powiększy się, aby dopasować się do rozmiarów całej strony.
Chcesz poprawić kształt cyfry „7”? Otwórz paletę Właściwości, kliknij na kartę Kształt ramki i naciśnij na przycisk Edycja ramki... Dobrej zabawy. Na koniec zabezpiecz cyfrę „7”, klikając na symbol kłódki.
Ważne: usuń zakreślenie opcji Tekst opływa ramkę dla każdej ramki tekstowej lub innego elementu strony, aby tekst nie odskakiwał od niej na inną pozycję.
Figury dla tekstu
Rysowanie figur jest proste. Kliknij i przytrzymaj ikonę prostokąta na listwie narzędzi, a zobaczysz ponad 16 różnych figur, które można tworzyć klikając na stronie i ciągnąc myszą.
Kliknij na narzędzie Wielokąt, a będziesz mógł utworzyć gwiazdę z dowolną ilością rogów i z innymi włąściwościami.
Dla każdej figury wybierz kolor wypełnienia „Brak” i kolor obrysu „Black”. Grubość i styl linii znaleźć można w karcie Linia palety Właściwości, gdzie wybierzesz linię ciągłą linię o grubości 1 punkta. Poszukaj stylów i opcji, które będą odpowiadały twoim wyobrażeniom. Układ graficzny strony wygląda dobrze, ponieważ wszystkie figury wyrównane są zawsze do dwu przypadkowo wybranych pionowych linii pomocniczych. Dzięki temu szerokość każdej figury jest wielokrotnością 11mm, ponieważ linie pomocnicze oddalone są wszystkie od siebie o 11mm.
Kliknij po kolei prawym przyciskiem myszy na każdą z figur, wybierz Zamień na > Ramka tekstowa. Następnie wpisz tekst używając edytora artykułów albo edytując tekst bezpośrednio w ramkach i przypisz mu zdefiniowany wcześniej styl „7steps”.
Skorzystaj z biblioteki przy tworzeniu kroków
Aby utworzyć etykietkę „Krok 01”, utwórz prostokąt, napełnij go kolorem, utwórz leżącą na nim ramkę tekstową z tekstem „Krok 01”, narysuj czerwoną linię łącząca ją z odpowiednią figurą i zgrupuj całą etykietę razem z czerwoną linią, używając menu Obiekt>Grupuj.
Otwórz menu Okna>Biblioteka. Wyświetli się okienko dialogowe Biblioteka, służące do przechowywania często używanych elementów. Przeciągnij i upuść etykietę nad okienkiem biblioteki. Przeciągnij tam również czerwony kwadracik kończący artykuł. Przeciągaj etykietę z biblioteki i upuszczaj ją obok innych figur, edytuj tekst, rysuj lub edytuj czerwone linie łączące etykiety z figurami i baw się przy tym dobrze.
Obrócony tekst
W nowej ramce tekstowej wpisz czerwoną czcionką, dużymi literami „Siedem kroków do informatycznej wolności”. Otwórz kartę XYZ palety Właściwości i obróć ramkę o 60 stopni. Dopasuj kąt obrotu, aby tekst wpasował się idealnie. Dodaj teksty w innych ramkach tekstowych i strona jest gotowa.