Pierwsze kroki ze Scribusem:4: Difference between revisions
| Line 51: | Line 51: | ||
===Zabezpieczone aple=== | ===Zabezpieczone aple=== | ||
[[Image:Okladka4.png|left]] | |||
Kliknij na '''OK''' w tym okienku dialogowym, a następnie wybierz '''OK''' w oknie kolorów. Twój kolor zostanie dodany do listy. Wróć na twoją strony, kliknij na mały kwadrat, który właśnie utworzyłeś i w karcie '''Kolory''' palety '''Właściwości''' wybierz jako kolor obrysu „Brak”, a jako kolor wypełnienia „LimeGreen”, przy 100% nieprzezroczystości. Twoja okładka powinna wyglądać jak ten oto zrzut z ekranu, ze wszystkimi aplami jako tło dla tekstu. | Kliknij na '''OK''' w tym okienku dialogowym, a następnie wybierz '''OK''' w oknie kolorów. Twój kolor zostanie dodany do listy. Wróć na twoją strony, kliknij na mały kwadrat, który właśnie utworzyłeś i w karcie '''Kolory''' palety '''Właściwości''' wybierz jako kolor obrysu „Brak”, a jako kolor wypełnienia „LimeGreen”, przy 100% nieprzezroczystości. Twoja okładka powinna wyglądać jak ten oto zrzut z ekranu, ze wszystkimi aplami jako tło dla tekstu. | ||
Jeszcze jedna sprawa. Zaznacz oddzielnie każdą półprzezroczystą aplę i w palecie '''Właściwości''', pod '''XYZ''', kliknij na znajdującą się na dole ikonę przedstawiającą kłódkę. Zabezpieczy to obiekty przed niezamierzonym przesunięciem lub zmianą rozmiaru. | Jeszcze jedna sprawa. Zaznacz oddzielnie każdą półprzezroczystą aplę i w palecie '''Właściwości''', pod '''XYZ''', kliknij na znajdującą się na dole ikonę przedstawiającą kłódkę. Zabezpieczy to obiekty przed niezamierzonym przesunięciem lub zmianą rozmiaru. | ||
W taki sam sposób, za pomocą symbolu kłódki, zabezpiecz ramkę „CoverPicture” i zielony kwadrat. Usuń również zakreślenie opcji Tekst opływa ramkę w karcie Kształt ramki dla każdego z tych prostokątów. Zapobiegnie to „odskakiwaniu” tekstu od prostokątów, które mają być jego tłem. | W taki sam sposób, za pomocą symbolu kłódki, zabezpiecz ramkę „CoverPicture” i zielony kwadrat. Usuń również zakreślenie opcji Tekst opływa ramkę w karcie Kształt ramki dla każdego z tych prostokątów. Zapobiegnie to „odskakiwaniu” tekstu od prostokątów, które mają być jego tłem. | ||
Revision as of 23:12, 1 October 2006
Pierwsze kroki ze Scribusem 2006
| ||||||||
Rozdział 4
|
Scribus Wiki PL: Strona główna
Scribus Wiki PL: Spis treści
- Co możesz zrobić za pomocą Scribusa?
- Scribus i jego siostry
- Światło, więcej światła
- Okładka
- Praca z warstwami na stronie
- Zaprojektuj kolejne strony
- Utwórz ostateczne projekty stron
- Projektuj z grafiką i wolnością
- Rozpal ogień grafiką SVG
- Publikowanie wymaga wolności. PDF
- Podróżuj z prędkością Scribusa
- Porady dla polskich użytkowników
- Autorzy i modyfikacje
- GNU Free Documentation Licence
Okładka
Jeśli na tej pustej stronie pojawi się gęsta siatka, usuń zakreślenie opcji Widok>Wyświetlaj siatkę. Zobaczysz niebieskie linie odgraniczające zewnętrzne marginesy twojej strony. Zasada działania Scribusa jest dosyć prosta: aby umieścić na stronie zdjęcie, musisz najpierw utworzyć ramkę na zdjęcie, a następnie zaimportować je do tej ramki. Podobnie aby umieścić tekst na stronie, musisz najpierw utworzyć ramkę tekstową, a potem wstawić albo wpisać w nią tekst. Wkrótce odkryjesz, że takie podejście ma pewne duże zalety.
Wstaw obrazek
Listwa narzędziowa zawierającej wszystkie narzędzia oferowane przed Scribusa. Najedź myszką na każdą ikonę, aby zobaczyć podpowiedź, do czego służą. Kliknij na trzecią ikonę od góry (Wstaw ramkę graficzną ![]() )[skrót klawiaturowy: I]. To ona właśnie umożliwia wstawienie ramki graficznej na stronie. To jej właśnie szukasz, aby wstawić obrazek na okładce. Przeciągnij mysz od górnego lewego rogu strony do dolnego prawego rogu. Nie przejmuj się, jeśli nie uda ci się od razu zrobić tego dokładnie. Zobaczysz na stronie obrys ramki graficznej w kształcie dużego prostokąta, z czarnymi przekątnymi tworzącymi duże X. Jest to oznaczenie stosowane w branży DTP w celu odróżnienia ramek graficznych od tekstowych. Bez obaw, to X nie zostanie wydrukowane.
)[skrót klawiaturowy: I]. To ona właśnie umożliwia wstawienie ramki graficznej na stronie. To jej właśnie szukasz, aby wstawić obrazek na okładce. Przeciągnij mysz od górnego lewego rogu strony do dolnego prawego rogu. Nie przejmuj się, jeśli nie uda ci się od razu zrobić tego dokładnie. Zobaczysz na stronie obrys ramki graficznej w kształcie dużego prostokąta, z czarnymi przekątnymi tworzącymi duże X. Jest to oznaczenie stosowane w branży DTP w celu odróżnienia ramek graficznych od tekstowych. Bez obaw, to X nie zostanie wydrukowane.
Dusza Scribusa
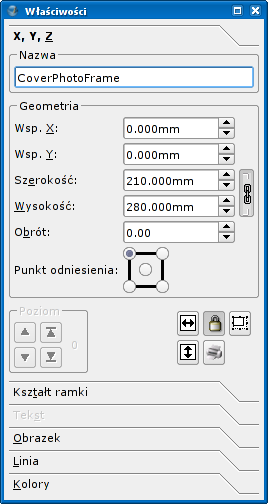
Otwórz w menu Okna>Właściwości. Pokaże się okienko dialogowe, które jest duszą i ciałem Scribusa. Wszystkie obiekty, które umieszczasz na stronie, od ramek graficznych, ramek tekstowych, aż po zdjęcia, tekst i linie, kontrolowane są z tego centralnego okienka dialogowego. Upewnij się, że ramka graficzna, którą właśnie utworzyłeś, jest zaznaczona. Zwykle wszystkie cztery rogi zaznaczone są czerwonymi lub innymi prostokącikami jako pomocą wizualną. Jeśli tak nie jest, wybierz z listwy narzędzi pierwszą ikonę ![]() (Wybierz obiekt) i po prostu kliknij na ramkę graficzną. Okienko Właściwości natychmiast pokaże wszystkie szczegóły. Obiekt musi być zaznaczony, aby można było go zmienić lub usunąć.
(Wybierz obiekt) i po prostu kliknij na ramkę graficzną. Okienko Właściwości natychmiast pokaże wszystkie szczegóły. Obiekt musi być zaznaczony, aby można było go zmienić lub usunąć.
Nadaj ramce graficznej w polu Nazwa palety Właściwości jakąś wymowną nazwę, na przykład „CoverPhotoFrame”. Jeśli nie widzisz pola Nazwa, kliknij po prostu na położoną najwyżej kartę o nazwie X,Y,Z. Następnie umieść górny lewy róg ramki graficznej dokładnie w górnym lewym rogu strony. W obu polach współrzędnych Wsp. X i Wsp. Y wpisz 0mm. Wsp. jest skrótem od słowa współrzędna. Wpisz w polach Szerokość i Wysokość wartości 210 mm i 280 mm. Pozycja twojej ramki jest teraz taka, jak być powinna.
Wczytaj obrazek
Upewnij się, że ramka graficzna jest zaznaczona, a następnie kliknij prawym klawiszem myszy gdziekolwiek wewnątrz ramki graficznej. Zobaczysz menu kontekstowe, które rozwinie się pod kursorem. Wybierz Pobierz obrazek.... Otworzy się okienko dialogowe, w którym podasz podasz położenie przykładowego obrazka „TitleFX.jpg”. Kliknij na przycisk OK. Ramka graficzna na twojej stronie natychmiast zapełni się obrazkiem TitleFX.jpg.
Przesuń obrazek w lewo
Zauważ, że rzeźba na obrazku jest przesunięta za bardzo w prawo. Musimy przeciągnąć obrazek wewnątrz ramki w lewo, tak aby rzeźba położona była w środku ramki graficznej. Pozostałe części obrazka zostaną automatycznie przycięte do brzegów ramki graficznej. Aby przesunąć obrazek, upewnij się, że ramka graficzna jest zaznaczona, przejdź do palety Właściwości, kliknij na kartę u góry po prawej zatytułowaną Obrazek. W polu o nazwie Wsp. X wpisz po prostu wartość „-90mm”, aby przesunąć obrazek o 90 mm w lewo. Zwróć uwagę, jak obrazek przemieszcza się wewnątrz ramki graficznej.
Karma kolorów
W dole okienka dialogowego Właściwości (karta Obrazek) zauważyłeś pewnie listę rozwiajalną o nazwie Profil wejściowy. Jest ona widoczna tylko wtedy, kiedy w twoim systemie komputerze zostało prawidłowo zainstalowane i skonfigurowane zarządzanie kolorami LittleCMS. Kolor obrazków może być zupełnie inny na monitorze, a jeszcze inny po ich wydrukowaniu. Wybierz z tej listy profil kolorów, tzw. profil ICC, który najbardziej odpowiada twojemu monitorowi. Scribus natychmiast wczyta obrazek na ekranie, aby wyświetlić go zgodnie z wybranym profilem.
Sama instalacja systemu LittleCMS i sposób jego zastosowania w Scribusie są raczej proste, ale wykraczają poza ramy tego podręcznika. Oto jednak parę dobrych rad:
- Ściągnij zestaw darmowych profili ze strony internetowej firmy Adobe, aby móc przekazywać obrazki pomiędzy systemami Mac, Windows i Gnu/Linux.
- Utwórz własny profil kolorów dla swojego monitora i używaj go zamiast profili generycznych.
Zapisz
Pewnie teraz chciałbyś zapisać plik przed dalszą obróbką. Wybierz z menu Plik>Zapisz i wpisz nazwę „Fyug.sla”. Zapisz go w katalogu „FYug”. Możesz też po prostu kliknąć na ikonę przedstawiającą dyskietkę (lub dysk twardy od Scribusa 1.3.4) na listwie znajdującej się pod menu. ![]()
Winieta na apli
Okładka każdego magazynu zawiera nazwę rozciągającą się u góry na całą szerokość, tzw. winietę. Nasza winieta to „FreedomYug”. Zaczniemy od utworzenia półprzezroczystego paska, czyli tzw. apli, jako tła dla winiety. Idź do menu Plik>Konfiguracja>Eksport do PDF. Z listy rozwijalnej Format pliku wybierz PDF 1.4. Kliknij na OK. Twój dokument obsługuje od teraz przezroczyste obiekty.
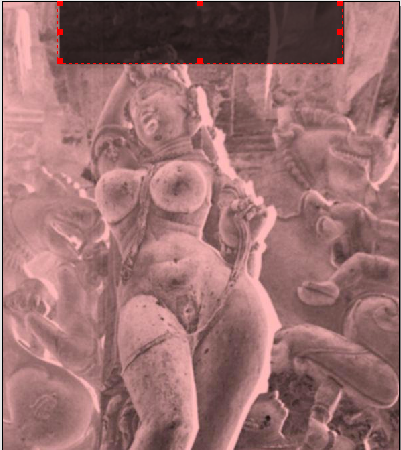
Kliknij na piąte narzędzie ![]() w listwie narzędzi. Jeśli przytrzymasz nad nim mysz, pokaże się tekst z podpowiedzią „Utwórz figurę geometryczną” albo coś podobnego. Wybierz symbol prostokąta z rozwijanego menu. Kliknij gdzieś w górnej części strony i narysuj prostokąt. Upewnij się, że jest on zaznaczony, przejdź do Właściwości, wybierz kartę X,Y,Z i wpisz następujące wartości: X: 30mm, Y: 0mm, Sz.: 150mm, Wys.: 33mm. W polu Nazwa podaj nazwę prostokąta, np. „MastheadBand”.
w listwie narzędzi. Jeśli przytrzymasz nad nim mysz, pokaże się tekst z podpowiedzią „Utwórz figurę geometryczną” albo coś podobnego. Wybierz symbol prostokąta z rozwijanego menu. Kliknij gdzieś w górnej części strony i narysuj prostokąt. Upewnij się, że jest on zaznaczony, przejdź do Właściwości, wybierz kartę X,Y,Z i wpisz następujące wartości: X: 30mm, Y: 0mm, Sz.: 150mm, Wys.: 33mm. W polu Nazwa podaj nazwę prostokąta, np. „MastheadBand”.
Następnie wybierz kartę Kolory we Właściwościach. Kliknij na narzędzie przedstawiające ołówek ![]() , aby wybrać kolor linii lub obrysu. Kliknij na „Brak” w liście kolorów. Następnie kliknij na ikonę z wiadrem, aby wybrać kolor wypełnienia. Kliknij na „Black” na liście kolorów, a w polu Krycie podaj 69%. Zobaczysz, że apla stanie się półprzezroczysta, a obrazek będzie prześwitywał przez pasek w przyciemnionych kolorach. Poeksperymentuj z przezroczystością i kolorami, aby dopasować je do twojego gustu.
, aby wybrać kolor linii lub obrysu. Kliknij na „Brak” w liście kolorów. Następnie kliknij na ikonę z wiadrem, aby wybrać kolor wypełnienia. Kliknij na „Black” na liście kolorów, a w polu Krycie podaj 69%. Zobaczysz, że apla stanie się półprzezroczysta, a obrazek będzie prześwitywał przez pasek w przyciemnionych kolorach. Poeksperymentuj z przezroczystością i kolorami, aby dopasować je do twojego gustu.
Dodaj więcej apli
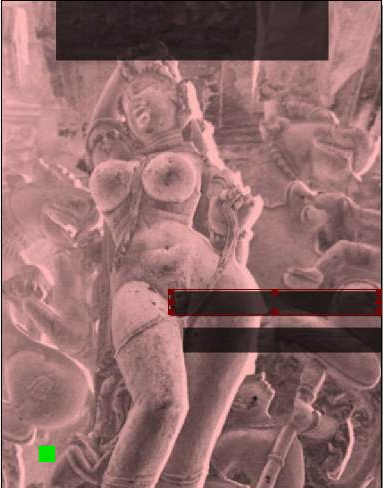
Narysuj następny prostokąt bliżej środka obrazka. We Właściwościach wpisz: X: 93mm, Y: 160mm, Szerokość: 115.35mm, Wysokość 13.75mm. W Kolorach wybierz jako kolor obrysu „Brak”, jako kolor wypełnienia „Black” i krycie 69%. Nazwij go „HeadlineBand”. Trzeci prostokąt o nazwie „SubHeadBand” można narysować tuż poniżej, w pozycji X: 100mm i Y: 180mm, Sz.: 109.7mm, Wys.: 18.35mm. Czwarty i ostatni prostokąt, tym razem mały kwadrat, będzie miał następujące współrzędne: X: 20.5mm, Y: 245mm. Zarówno wysokość, jak i szerokość będą wynosiły 9mm.
Utwórz kolory
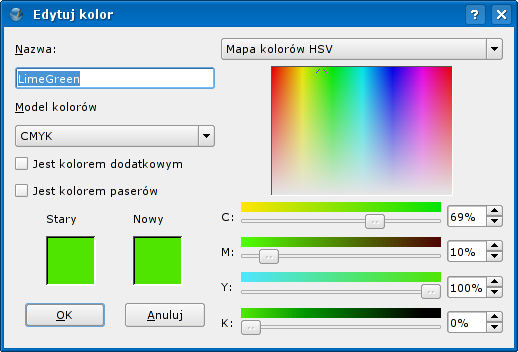
Stop! Nie wpisuj znowu tych 69% i „Black”. Niech ta apla będzie miała kolor świeżej limony. Przejdź w menu do Edycja>Kolory... Na monitorze wyświetli się okienko dialogowe z listą istniejących kolorów. Kliknij na Nowy i wpisz nazwę nowego koloru: „Lime Green”. W następnym okienku dialogowym, które się teraz otworzy, wybierz „CMYK” jako model kolorów. Model ten naśladuje kolory farb cyjan (Cyan), madżenta (Magenta), żółty (Yellow) i czarny (blacK), używanych w drukarkach komputerowych i drukarniach, które mieszają z tych farb nowe kolory. Za pomocą suwaków na dole okienka, ustaw wartości C:69%, M: 10%, Y:100% i K:0%.

Zabezpieczone aple
Kliknij na OK w tym okienku dialogowym, a następnie wybierz OK w oknie kolorów. Twój kolor zostanie dodany do listy. Wróć na twoją strony, kliknij na mały kwadrat, który właśnie utworzyłeś i w karcie Kolory palety Właściwości wybierz jako kolor obrysu „Brak”, a jako kolor wypełnienia „LimeGreen”, przy 100% nieprzezroczystości. Twoja okładka powinna wyglądać jak ten oto zrzut z ekranu, ze wszystkimi aplami jako tło dla tekstu.
Jeszcze jedna sprawa. Zaznacz oddzielnie każdą półprzezroczystą aplę i w palecie Właściwości, pod XYZ, kliknij na znajdującą się na dole ikonę przedstawiającą kłódkę. Zabezpieczy to obiekty przed niezamierzonym przesunięciem lub zmianą rozmiaru.
W taki sam sposób, za pomocą symbolu kłódki, zabezpiecz ramkę „CoverPicture” i zielony kwadrat. Usuń również zakreślenie opcji Tekst opływa ramkę w karcie Kształt ramki dla każdego z tych prostokątów. Zapobiegnie to „odskakiwaniu” tekstu od prostokątów, które mają być jego tłem.